Chat en direct pour les boutiques Shopify
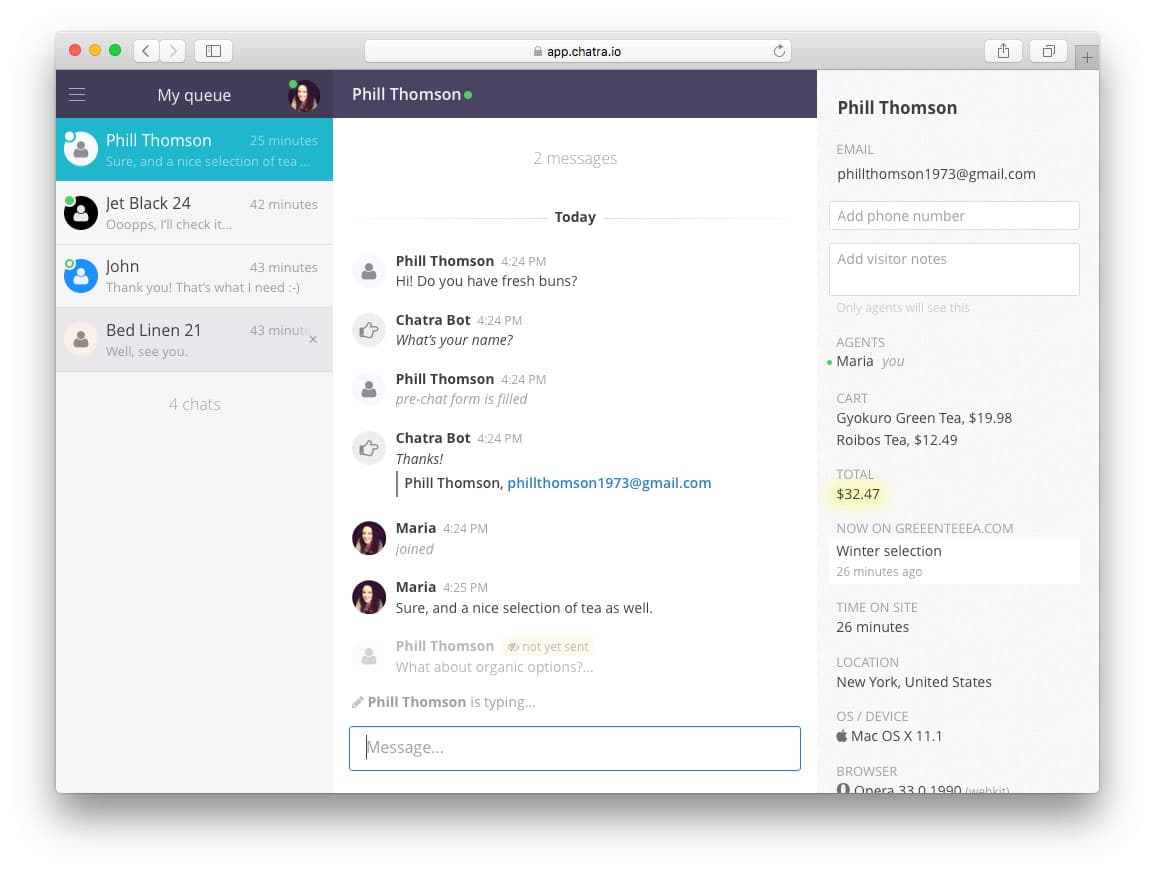
Chatra s'installe de manière très facilement sur les boutiques Shopify. Il vous permet d'afficher la liste des clients qui sont actuellement en ligne et de voir le contenu de leurs paniers :

Vous pouvez engager une conversation avec n'importe quel client en direct ou par le biais de messages ciblés automatiques configurables.
Chatra Bot collecte les informations de contact lorsque vous êtes hors ligne ou indisponible pour tchatter, afin que vous puissiez revenir vers les clients après leur départ de votre site.
Toutes les fonctionnalités du chat en direct
Comment ajouter Chatra à votre boutique
Option 1. Installation en un clic (recommandée)
Allez sur la page de l'application Chatra sur Shopify et appuyez sur Ajouter une application.
Pour connecter un magasin Shopify supplémentaire au même compte Chatra, connectez-vous au tableau de bord d'administration de ce magasin et répétez la première étape.
Activer l'application Chatra dans Shopify
Si vous utilisez un thème Boutique en ligne 2.0, vérifiez que le widget est visible pour les visiteurs de votre site Web après l'installation de l'application.
Pour ce faire, accédez à votre compte Chatra sur app.chatra.io et accédez à Paramètres > Intégrations > Shopify.
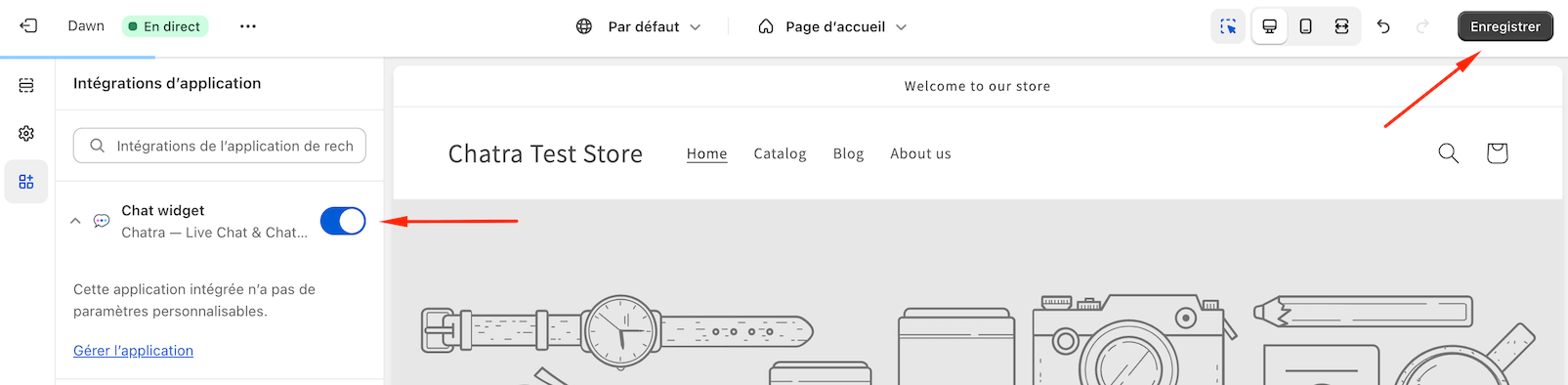
Appuyez sur le bouton Gérer l'installation. La page des paramètres de l'application s'ouvrira sur Shopify.
Cochez la case à côté de Chatra — Live Chat & Chatbot et appuyez sur Enregistrer. C'est tout !

Option 2. Installation manuelle
Pour ajouter le widget de chat à votre boutique, inscrivez-vous à Chatra :
Inscription gratuite en un clic.
Si vous avez déjà un compte, suivez ces étapes simples :
-
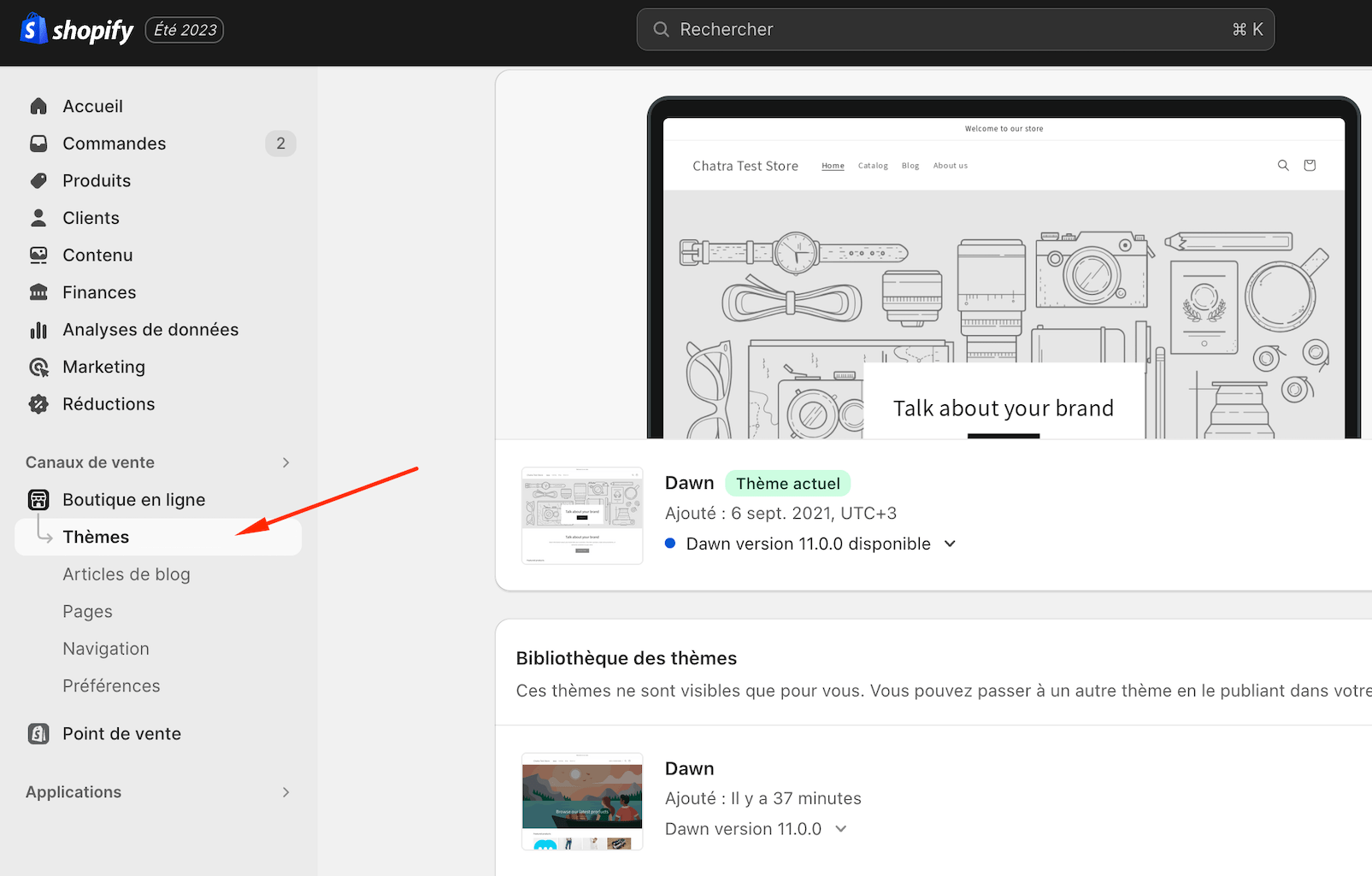
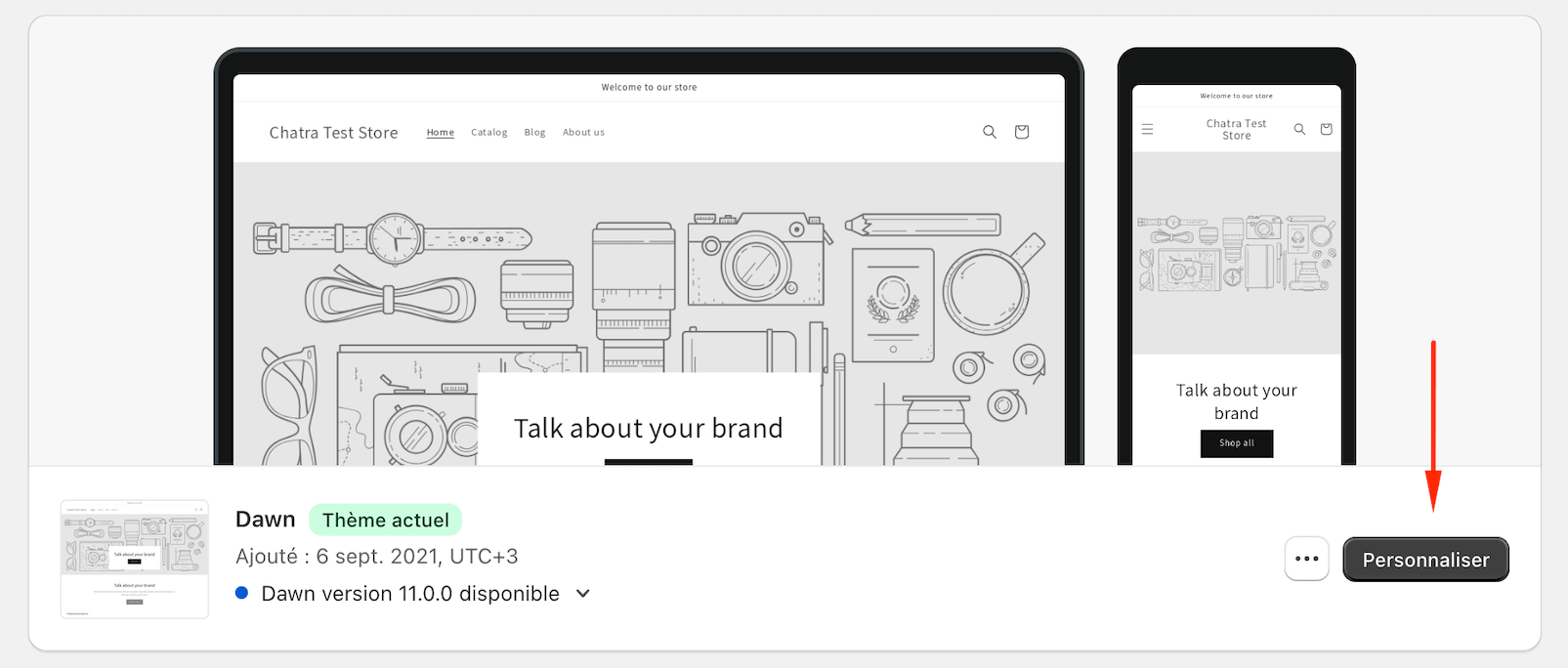
Connectez-vous au panneau d'administration de Shopify et accédez à Boutique en ligne → Thèmes.

-
Sélectionnez le bouton Personnaliser sur la droite.

-
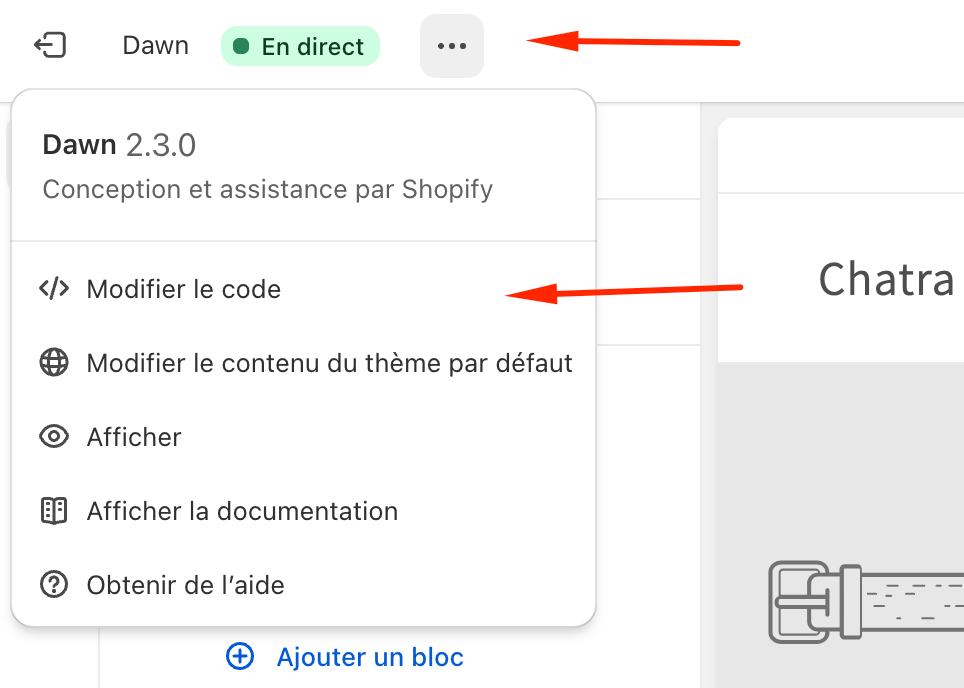
Sur le côté gauche, cliquez sur le menu à trois points situé à côté du nom de votre thème et sélectionnez Modifier le code. L'éditeur de code s'ouvrira dans un onglet séparé.

-
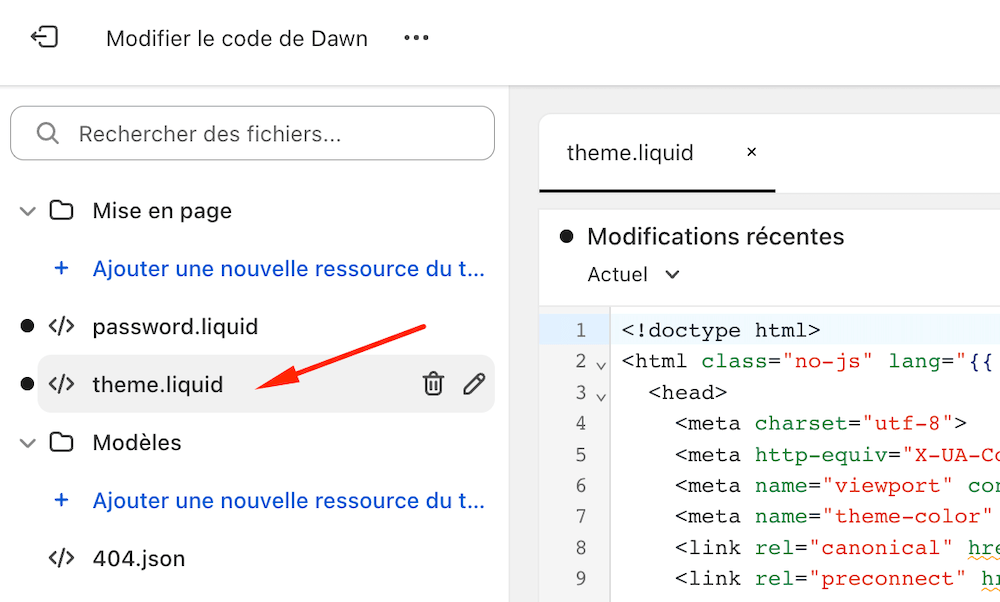
Sélectionnez le fichier de template
theme.liquiddans le dossier Mise en page.
-
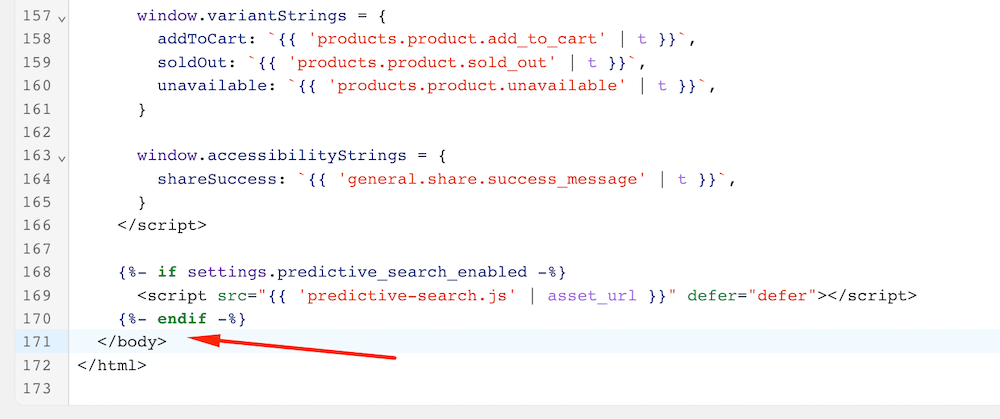
Le tag de fermeture
</body>se trouve dans le code du template.
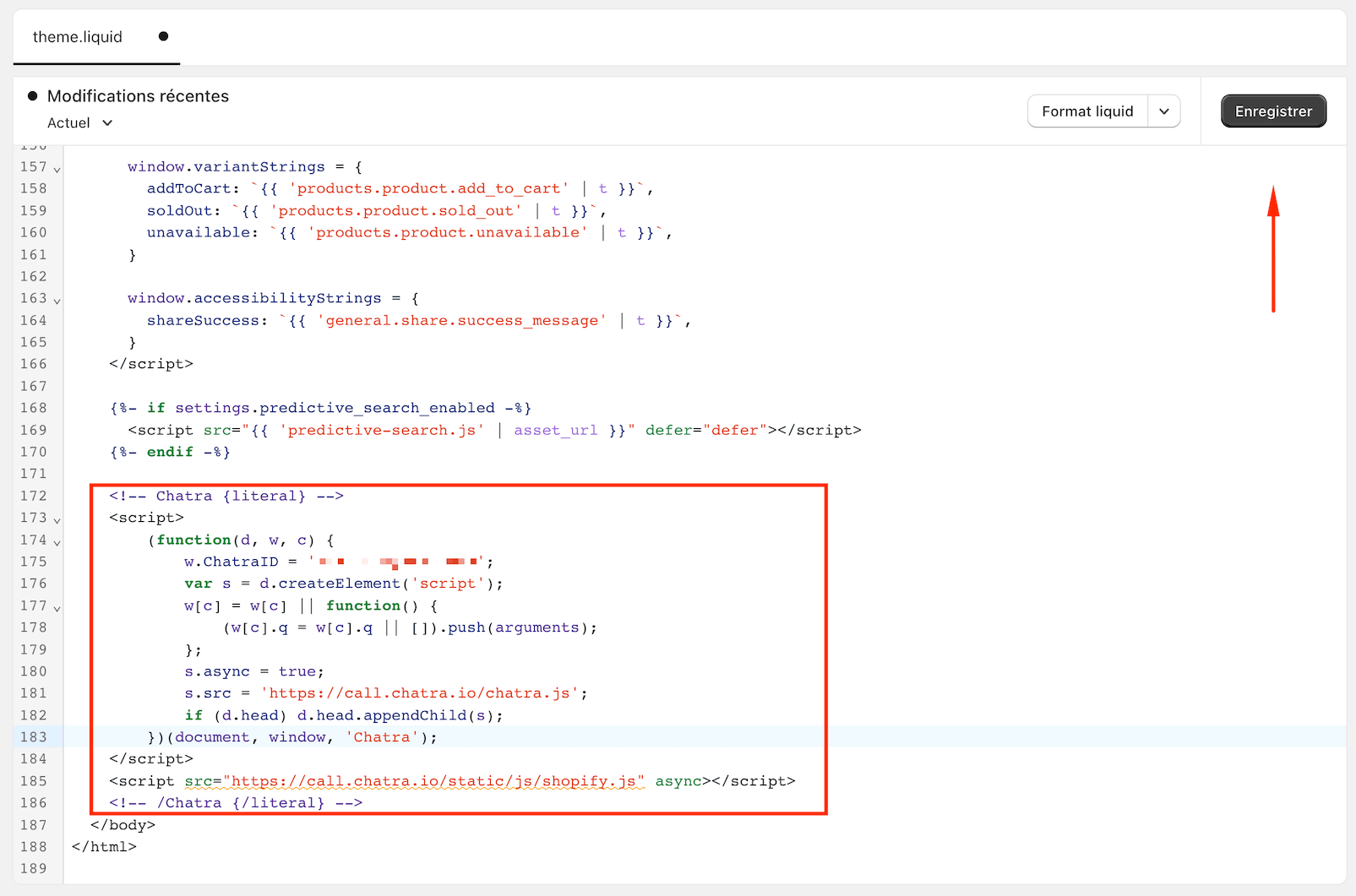
- Copiez le code du widget à partir de la section Widget de chat de votre tableau de bord Chatra.
- Retournez dans le panneau d'administration de Shopify et collez le code du widget avant le tag