Недавно мы писали о том, что больше не верим в большую, дорогую и долгую работу с веб-студиями. Мы в Чатре считаем, что будущее за небольшими и быстросборными страницами, на которых проверяют гипотезы.
Это посадочные страницы или лендинги — сейчас их не делает только ленивый (да и тот делает). Мы видим вокруг десятки, сотни посадочных страниц и нашли пять типовых ошибок в них. Надеемся, что наша статья поможет избежать их в вашем лендинге.
1. Плохая структура страницы
Посадочная страница — это очень простая вещь. У неё одна задача: конвертировать посетителя в контактное лицо. Она собирает адрес электронной почты или просит заполнить анкетку. Всё!
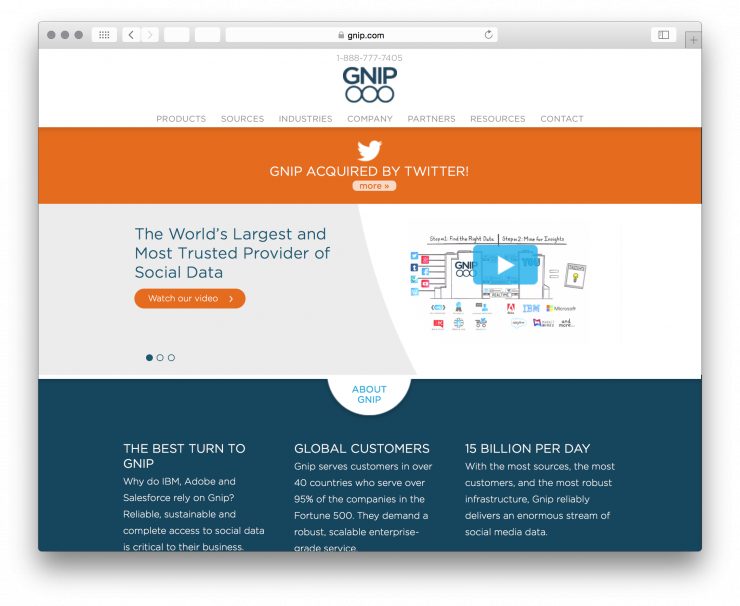
Однако многие начинают строить вокруг этой задачи целое медиа. Вот посадочная страница социального сервиса Gnip:
 Медиаменеджер Илья Осколков-Ценципер в таких случаях горестно вскрикивал: «Куда мне смотреть?». И действительно, что тут делать посетителю? Читать, смотреть, нажимать, переключаться между табами?
Медиаменеджер Илья Осколков-Ценципер в таких случаях горестно вскрикивал: «Куда мне смотреть?». И действительно, что тут делать посетителю? Читать, смотреть, нажимать, переключаться между табами?
Совет: суть вашего предложения и призыв к действию располагайте на первом экране. Если нужно скроллить, то это уже плохо.
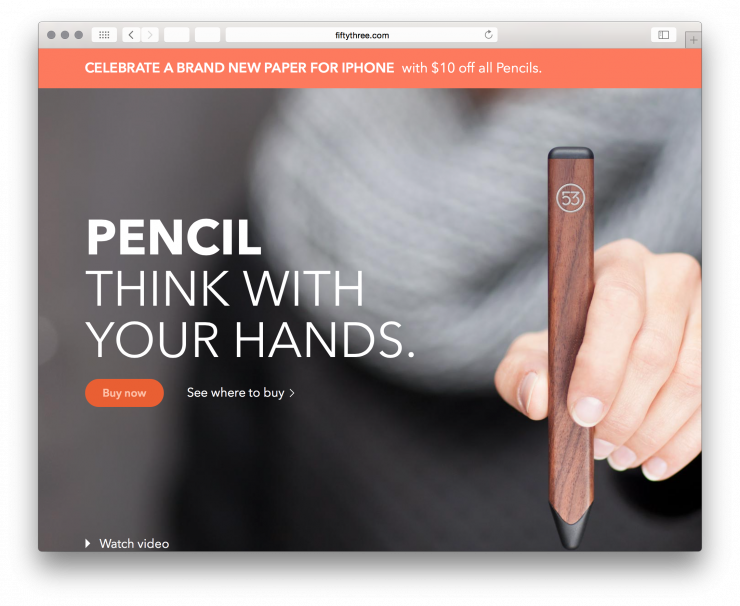
Посмотрите на посадочную страницу стилуса Pencil:
 Суть → Призыв к действию. Меньше слов — больше смысла. В этом закон и пророки.
Суть → Призыв к действию. Меньше слов — больше смысла. В этом закон и пророки.
2. Проблемы с графикой
Проблемы с графикой бывают двух видов: тупые картинки с фотостоков и слишком тяжелые изображения.
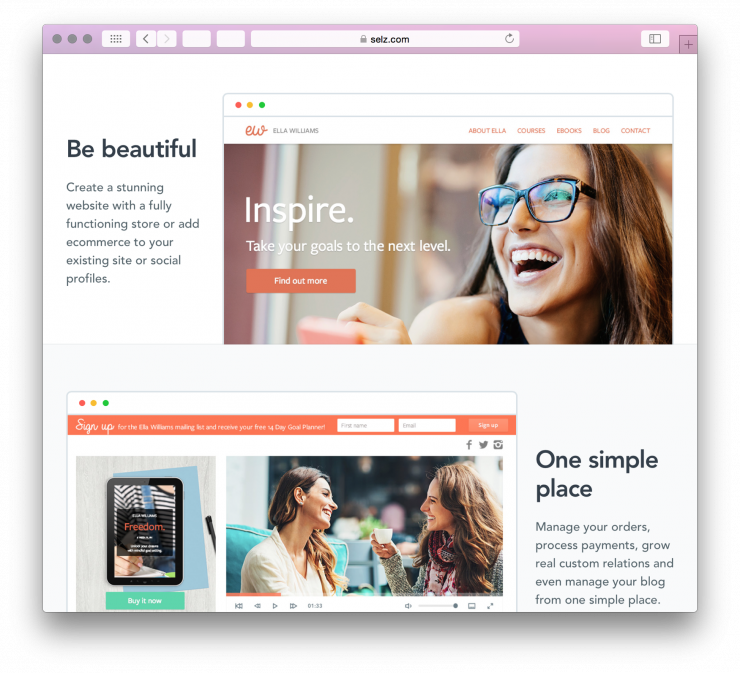
Начнём с дурацких картинок. Вот посадочная страница сервиса Selz. На странице рекламируются курсы в интернете. Но с фотографий смотрит улыбающаяся девушка. Причём тут она? Как эти картинки связаны с сутью посадочной страницы? Похоже, что никак.
 Поверьте, прошли времена, когда пользователи радовались любой красивой картинке. Сейчас вместе с баннерной слепотой в веб пришла фотостоковая слепота. Никого не трогают красивые западные люди, которые занимаются абстрактными вещами. Это скорее раздражает, чем привлекает.
Поверьте, прошли времена, когда пользователи радовались любой красивой картинке. Сейчас вместе с баннерной слепотой в веб пришла фотостоковая слепота. Никого не трогают красивые западные люди, которые занимаются абстрактными вещами. Это скорее раздражает, чем привлекает.
Совет: показывайте на картинке суть продукта или услуги. Не абстрактных людей, а создателей сервиса или реальных пользователей.
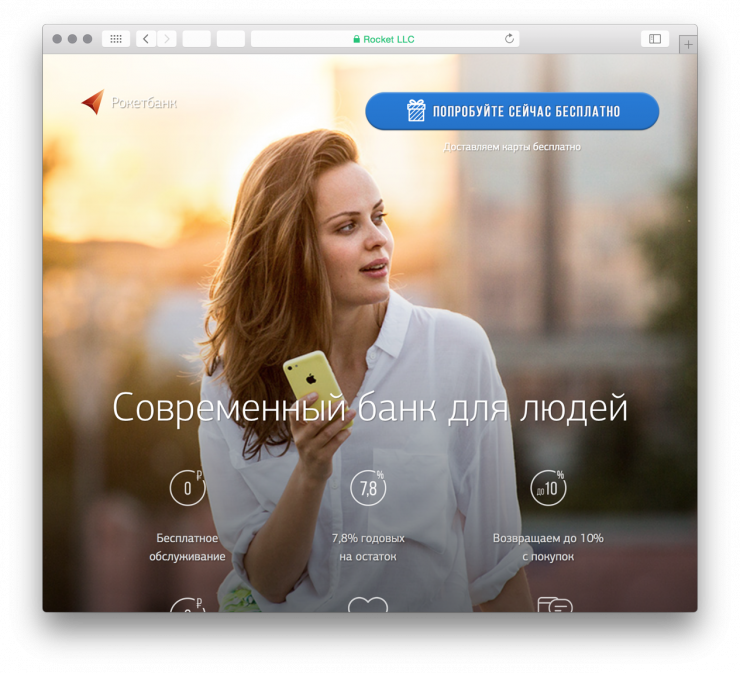
Так, на посадочной странице Рокетбанка изображена настоящая пользовательница сервиса:
Совет: если нет подходящих фотографий — лучше закажите иллюстрации. Интернет-сервис надо показать на скриншотах.
Ну, и пара слов об оптимизации. Обязательно уменьшайте вес изображений. Половина посетителей вашего лендинга зайдут на него с мобильного телефона. Они не будут ждать минуту, чтобы загрузить десятки мегабайт ваших замечательных картинок. Про видео на лендинге вы, наверное, и сами понимаете.
3. Неправильный стиль общения
Посадочная страница говорит с посетителем на одном языке. Если вы привлекаете школьников, то стоит переходить на ты с первого предложения, шутить и показывать сиськи. Если вам нужны взрослые люди, то следует общаться на вы, быть уважительным и полезным.
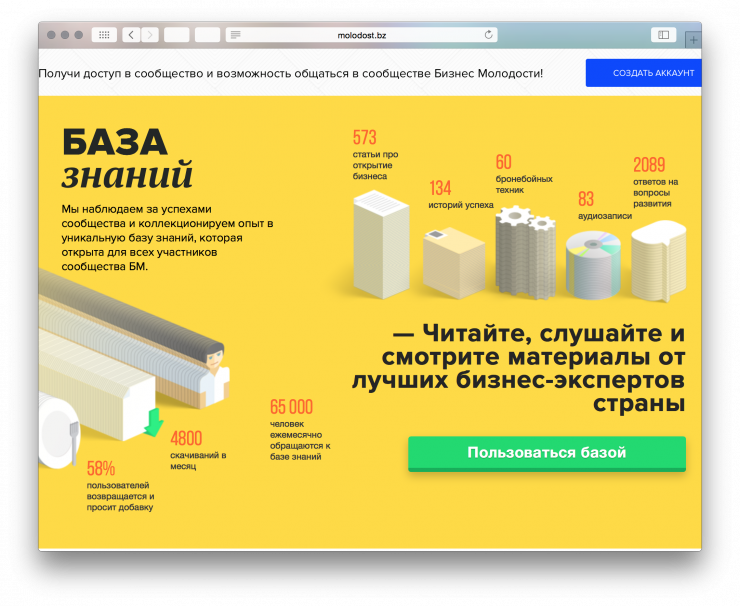
Так, «Бизнес-молодость» еще не определилась, как ей обращаться к посетителям: на ты или на вы? Задвигать про взрослый бизнес или кричать: «Жми сюда!». Вверху на лендинге «Получи», внизу «Читайте, слушайте, смотрите».

Совет: говорите на «вы» — не ошибётесь. Это не чопорность, а элементарное приличие.
4. Сложные формы регистрации
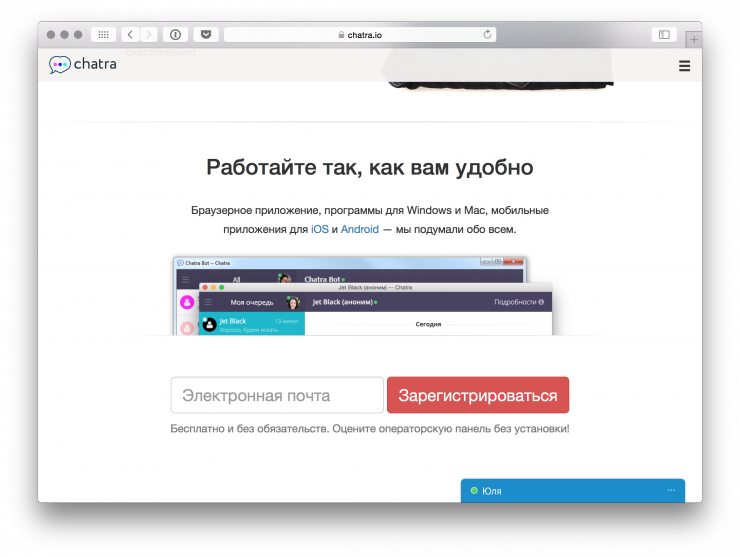
Чем проще форма регистрации, тем лучше. Идеальная форма состоит из одного поля, в которое вводят почту:
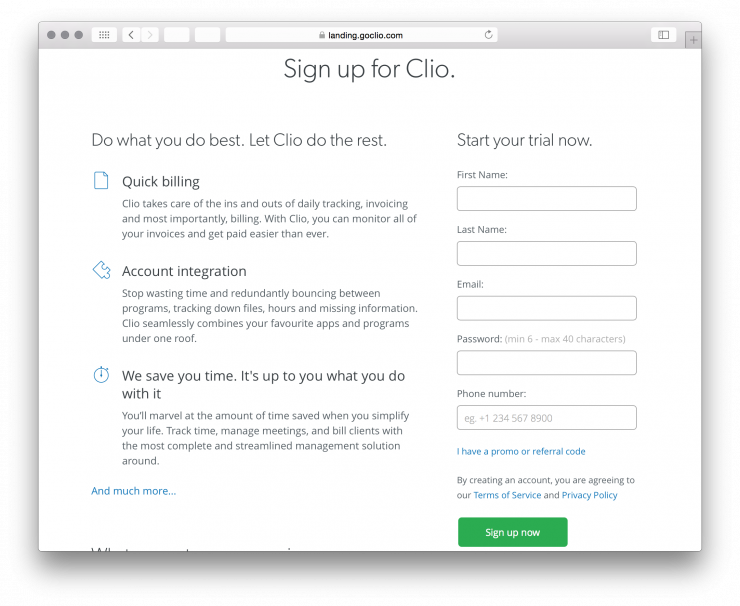
 Хуже, если появляются дополнительные поля, которые взялись непонятно откуда. Зачем мне оставлять телефон?
Хуже, если появляются дополнительные поля, которые взялись непонятно откуда. Зачем мне оставлять телефон?

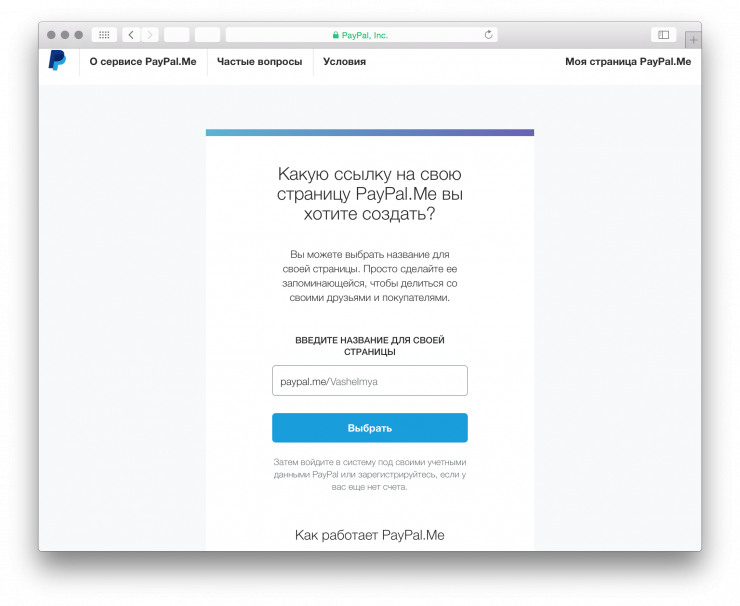
Если же форма ожидается длинной, стоит разбить её на несколько шагов и превратить в небольшой онбординг. Так делает Paypal:

5. Непонятный призыв к действию
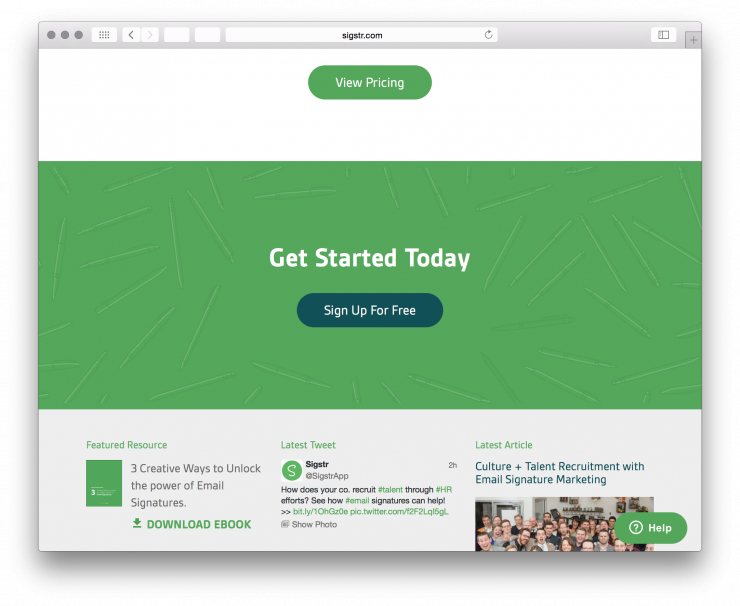
Ключевой элемент посадочной страницы — это кнопка, на которую нажимает посетитель. Он понял суть, оценил пользу вашего предложения для себя. Осталось только подвести его за ручку до призыва к действию. Но это получается не у всех.
 Тут внимание пользователя распыляется. Куда нажимать, что делать: смотреть цены, регистрироваться или качать электронную книгу (внизу)? Кроме того, кнопка «Зарегистрироваться бесплатно» предваряется глупой маркетологической фразой: «Начите сегодня». Что начать-то?
Тут внимание пользователя распыляется. Куда нажимать, что делать: смотреть цены, регистрироваться или качать электронную книгу (внизу)? Кроме того, кнопка «Зарегистрироваться бесплатно» предваряется глупой маркетологической фразой: «Начите сегодня». Что начать-то?
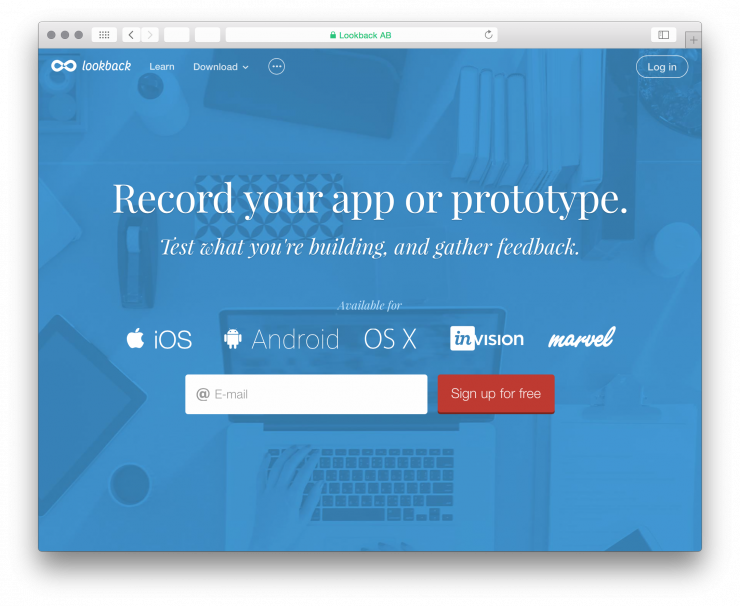
А вот замечательный пример. Понятно, что это такое и зачем нужно оставить почту:

Совет: на кнопке всегда пишите глагол. Дополните его прилагательным или наречием. Например, так: «Скачать бесплатно».
Вот еще немного советов, как сделать хороший лендинг:
- Начните со структуры страницы. Сформулируйте в паре предложений, что вы хотите сделать: собрать почту, сделать регистрацию, продать товар. Опишите очень кратко ключевые преимущества вашего продукта.
- Напишите текст. Используйте информационный стиль: меньше эпитетов и маркетингового барахла.
- Убедитесь, что есть призыв к действию. Он должен быть понятным и содержать глагол.
- Совместите структуру с текстом. Натяните текст на каркас структуры. Это можно делать схематически или просто текстом.
- Покажите черновик нескольким людям. Обязательно протестируйте даже такую личинку лендинга. Попросите людей оценить, насколько понятен текст. Спросите, о чём лендинг, хочется ли оставить почту?
- Начните рисовать с мобильной версии. Если лендинг будет хорошо смотреться на мобильном, то на большой экран его будет нетрудно развить. Обратно не работает — часто хороший десктопный лендинг не получается втиснуть в узкую колонку мобильной версии.
- Подберите правильные иллюстрации. Избегайте болванчиков с фотостоков. Лучше наймите иллюстратора или обойдитесь скриншотами.
- Если после призыва к действию есть форма — сократите её. Вам хватит одного или двух полей. Не забудьте прикрутить авторизацию через социальные сети.
- Верстайте адаптивно. Проверьте, что страница работает на всех устройствах. Картинки загружаются даже на мобильном с 3G, всё хорошо работает на айфоне и андроиде.
- Установите на лендинг чат поддержки. Он повысит конверсию и позволит сократить страницу. Пользователи сами напишут вам, если у них останутся вопросы.