Chat en vivo para tiendas Shopify
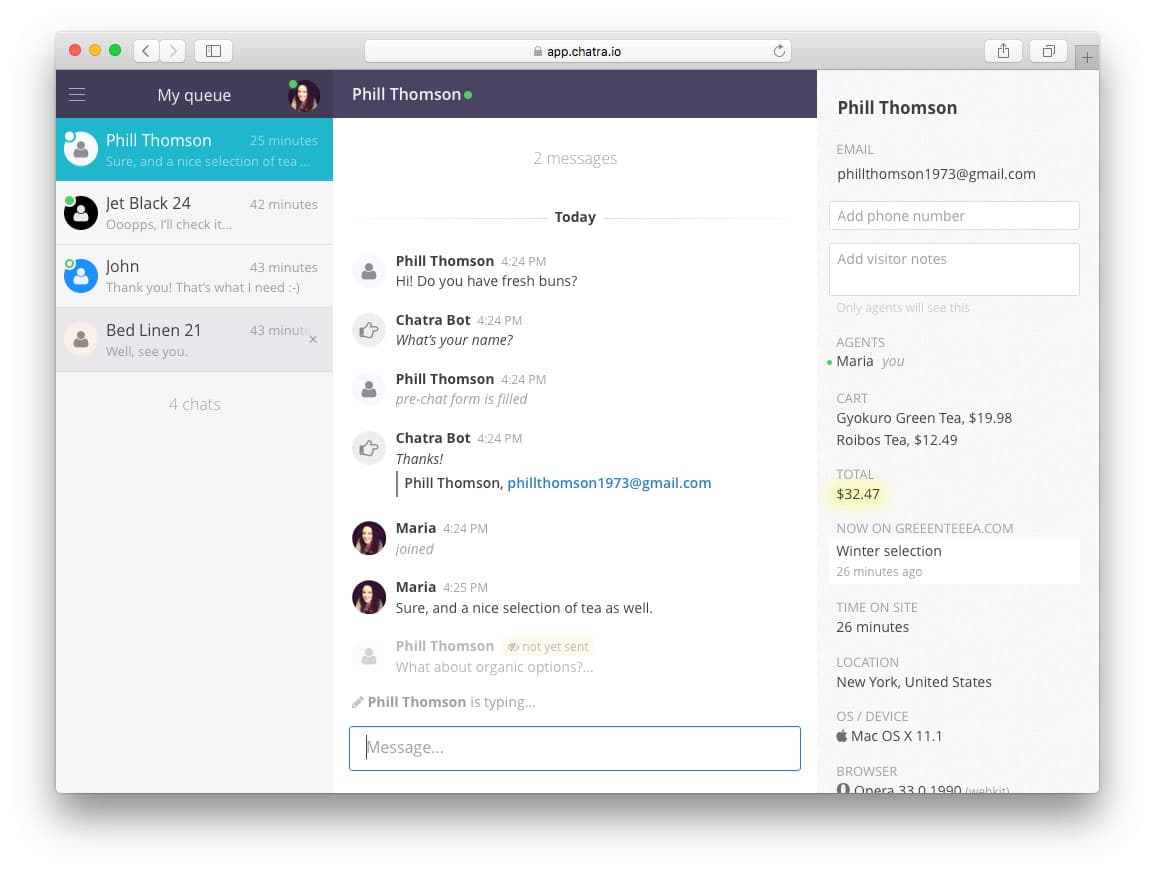
Chatra se instala en tiendas Shopify con un solo clic. Te permite ver una lista de clientes online y consultar el contenido de sus carritos de compra

Puedes empezar una conversación con cualquier cliente manualmente o mediante mensajes dirigidos automatizados configurables.
El Chatra Bot recoge información de contacto cuando estás offline o no disponible, o para que puedas responder a tus clientes incluso cuando han abandonado tu sitio.
Todas las funcionalidades del chat en vivo
Cómo añadir Chatra a tu tienda
Opción 1. Instalación con un solo clic (recomendado)
Dirígete a la página de Chatra app en Shopify y pulsa el botón Añadir app.
Para conectar una tienda Shopify adicional a la misma cuenta de Chatra, inicia sesión en el panel del control de esa tienda y repite el primer paso.
Activar la aplicación Chatra en Shopify
Si está utilizando un tema de Online Store 2.0, asegúrese de que el widget sea visible para los visitantes de su sitio web después de instalar la aplicación.
Para hacerlo, abra su administrador de Chatra en app.chatra.io y vaya a Configuración > Integraciones > Shopify.
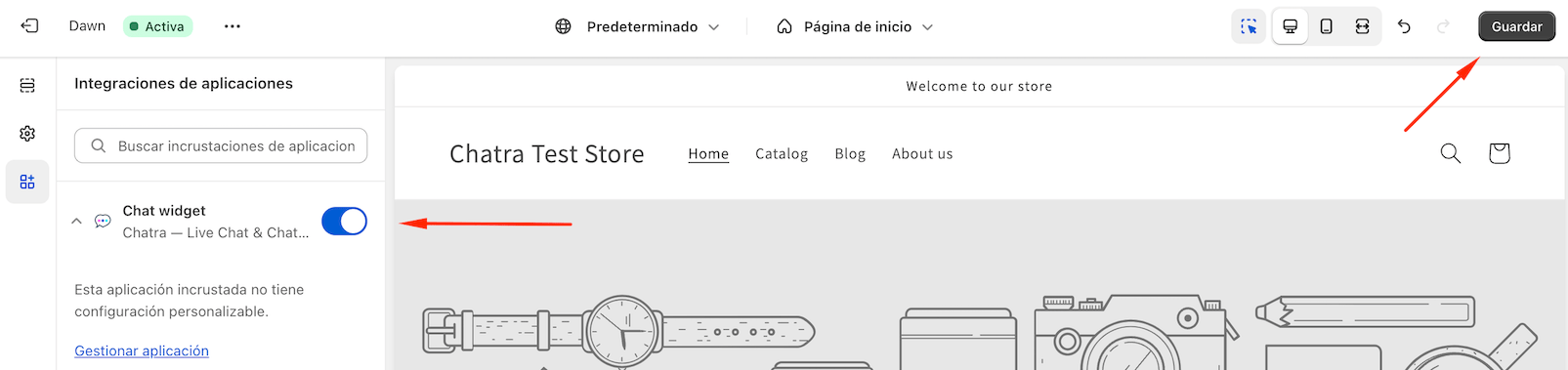
Presione el botón Administrar instalación. Se abrirá la página de configuración de inserción de aplicaciones en Shopify.
Habilite el botón de conmutación junto a Chatra — Live Chat & Chatbot y presione Guardar. ¡Hecho!

Opción 2. Instalación manual
Para agregar el widget de chat a tu tienda, regístrate en Chatra:
Registro gratuito con un solo clic.
Si ya tienes una cuenta, sigue estos simples pasos:
-
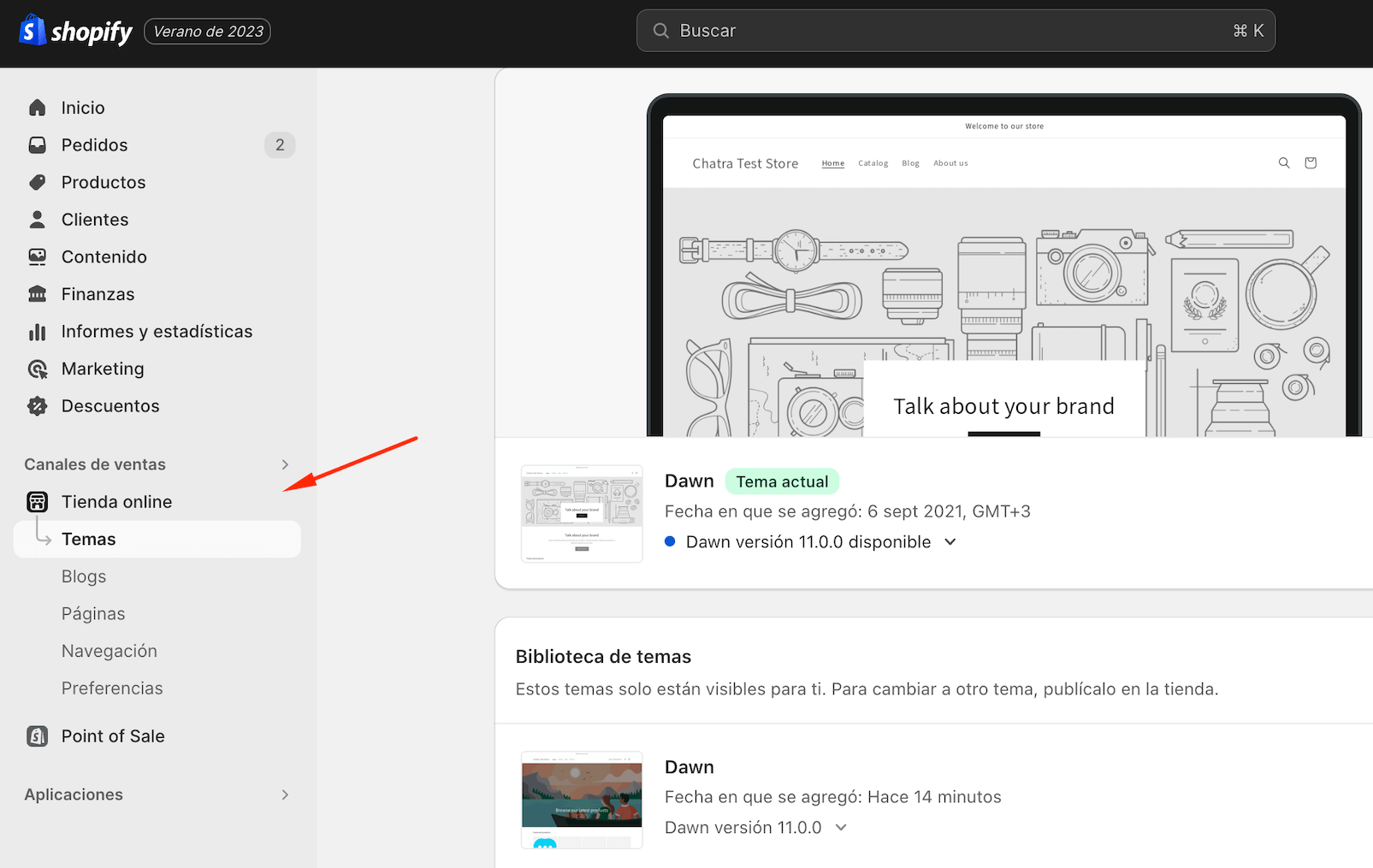
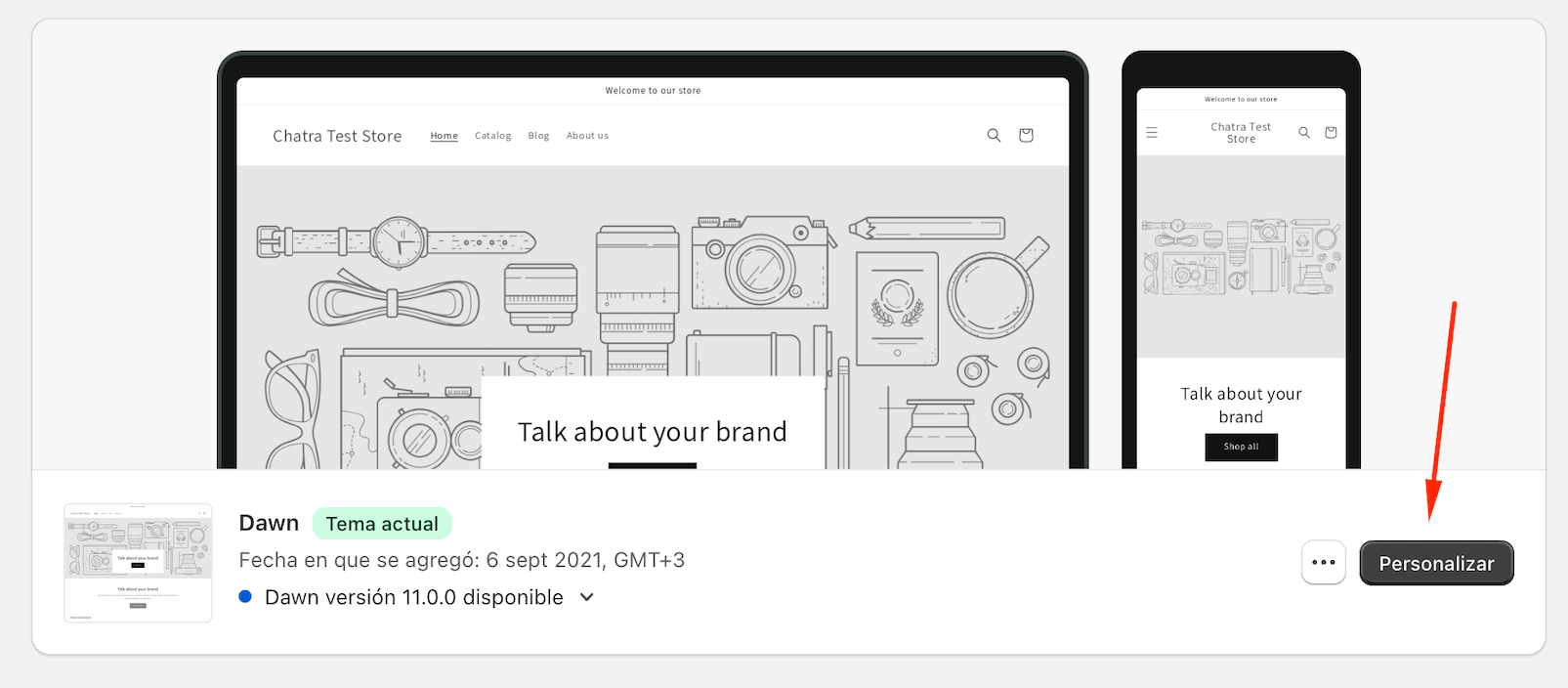
Inicia sesión en tu panel de administrador Shopify y dirígete a Tienda online → Temas.

-
Elija el botón Personalizar a la derecha.

-
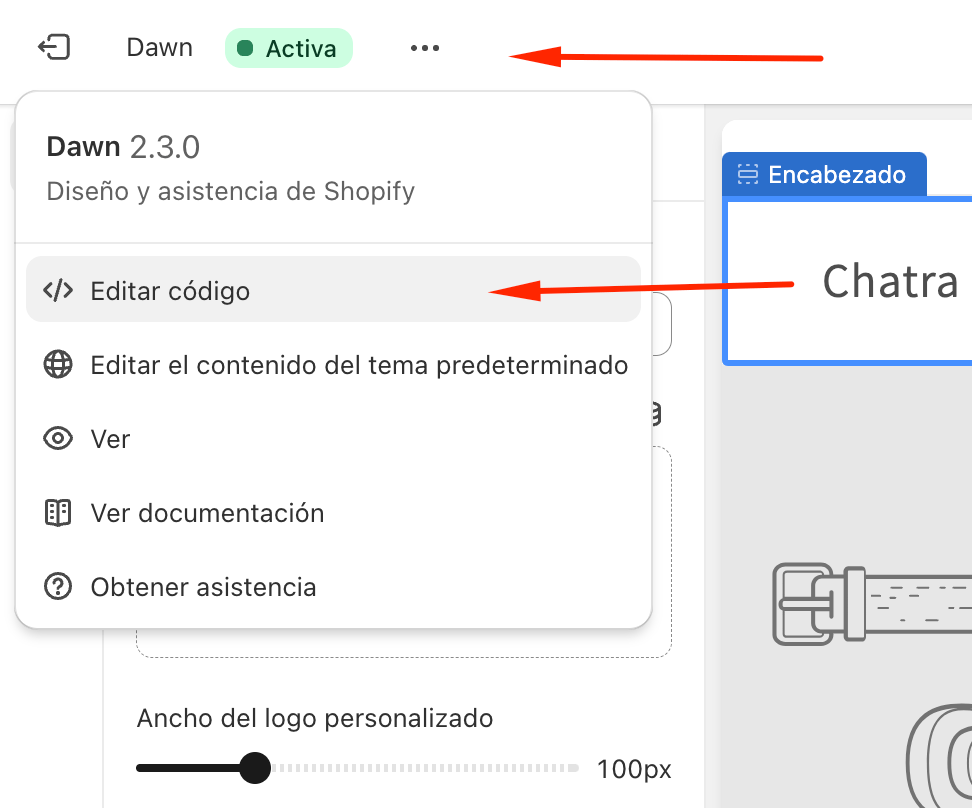
En el lado izquierdo, haga clic en el menú de tres puntos al lado del nombre de su tema y seleccione Editar código. El editor de código se abrirá en una pestaña aparte.

-
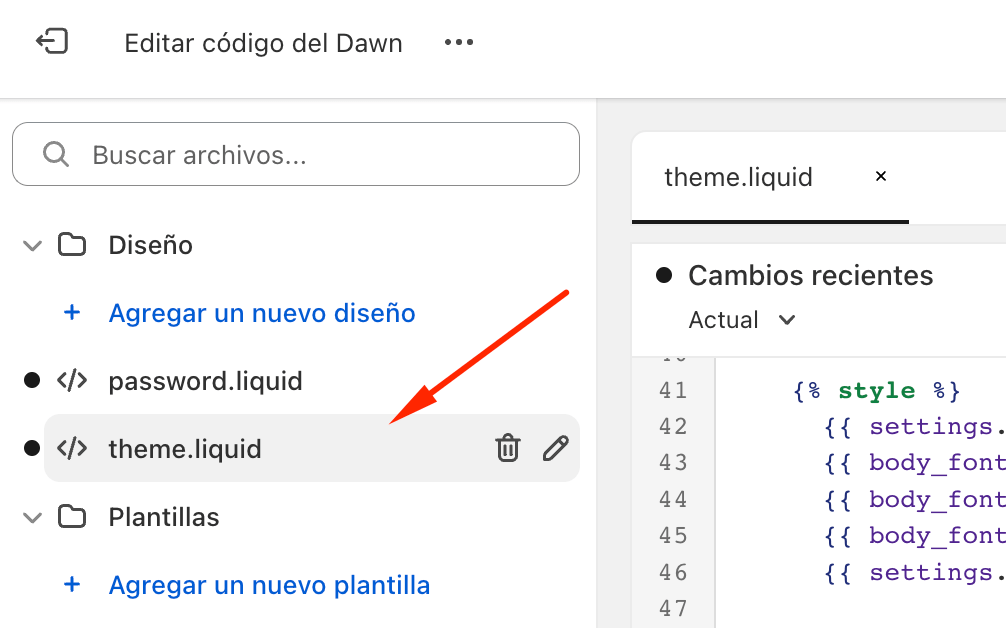
Elija el archivo de plantilla
theme.liquiden la carpeta Diseño.
-
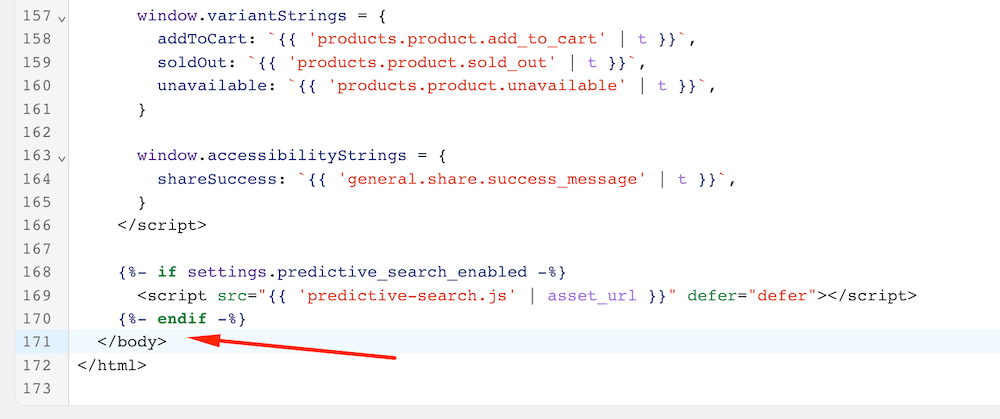
Busque la etiqueta
</body>de cierre en el código de la plantilla
- Copie el código del widget de la sección Widget de chat de su panel de Chatra.
-
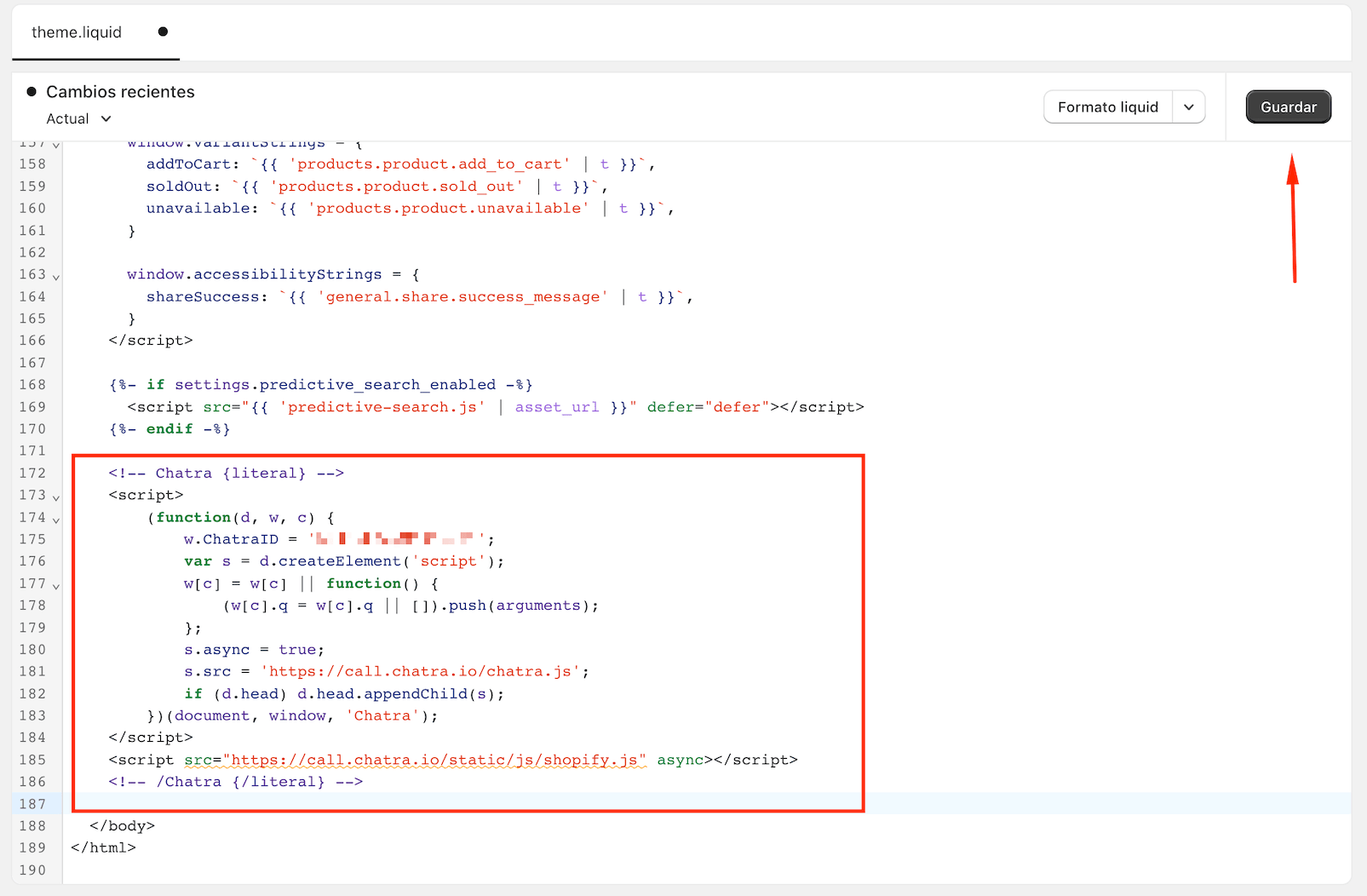
Vuelva al panel de administración de Shopify y pegue el código del widget delante de la etiqueta
</body>. -
Para ver el contenido del carrito del visitante cuando chatea, agregue el siguiente código justo después del código del widget:
<script src="https://call.chatra.io/static/js/shopify.js" async></script> -
Haga clic en Guardar. ¡Hecho!