Chatra’s API.
Simple examples
If you are using our Shopify app, simply insert any of the codes below anywhere in your theme.liquid file, preferably right before the closing </head> tag. There’s no need to insert Chatra widget code, the integration handles it for you. Here’s how to edit your theme.liquid.
Open chat by clicking on a button
<!-- Custom button anywhere on the page -->
<button onclick="Chatra('openChat', true)">Chat with us</button>
Or you can create a link with the address #chatraChatExpanded:
<!-- Link anywhere on the page -->
<a href="#chatraChatExpanded">Chat with us</a>
Change widget’s width and height
Specify chatWidth and chatHeight (in pixels) before the widget code:
<script>
window.ChatraSetup = {
chatWidth: 400,
chatHeight: 550
};
</script>
<!-- Chatra widget code -->
Change the chat button colors
Specify the colors before the widget code:
<script>
window.ChatraSetup = {
colors: {
buttonText: '#f0f0f0', /* chat button text color */
buttonBg: '#565656' /* chat button background color */
}
};
</script>
<!-- Chatra widget code -->
Use the color picker to generate hex color codes.
Change the chat button position based on the screen width
<script>
window.ChatraSetup = {
buttonPosition: window.innerWidth < 1024 ? /* width threshold */
'bl' : /* chat button position on small screens */
'br' /* chat button position on big screens */
};
</script>
<!-- Chatra widget code -->
Use the following codes to set the chat button position:
'bl'– at the bottom of the screen, on the left'bc'– at the bottom of the screen, in the middle'br'– at the bottom of the screen, on the right'lt'– on the left side of the screen, at the top'lm'– on the left side of the screen, in the middle'lb'– on the left side of the screen, at the bottom'rt'– on the right side of the screen, at the top'rm'– on the right side of the screen, in the middle'rb'– on the right side of the screen, at the bottom
Embed chat into an arbitrary block on the page
Specify id of the block you want to embed chat into before the widget code:
<script>
window.ChatraSetup = {
mode: 'frame',
/* id of the block you want to embed chat into */
injectTo: 'chatra-wrapper'
};
</script>
<!-- Chatra widget code -->
injectTo also accepts direct links to HTML nodes and array-like node collections (including NodeLists and jQuery collections). See injectTo description.
Place the block anywhere on the page:
<div id="chatra-wrapper"></div>
The only thing left is to set an appropriate block size, e.g.:
<div id="chatra-wrapper" style="width: 100%; height: 500px;"></div>
Chatra will occupy the whole block.
Disable Chatra on mobile devices
Insert this code before the widget code:
<script>
window.ChatraSetup = {
disabledOnMobile: true
};
</script>
<!-- Chatra widget code -->
Or look for “Mobile button” option in your widget settings and uncheck it.
Translating the widget
Chatra allows you to choose the widget language from the dashboard and use Javascript API for more granular control (see language setting).
If the desired language is not supported or you wish to change some of the strings of an existing language, you can override one of the existing languages with your set of strings.
Here’s our current locale file:
Loading...
Open the locale file in a new tab
Let’s say you want to change chat input placeholder text. Here’s how you can do it:
<script>
window.ChatraSetup = {
locale: {
chat: {
input: {
placeholder: 'Scrivi un messaggio...'
}
}
}
};
</script>
<!-- Chatra widget code -->
To change more strings, just add all of them to the locale property of ChatraSetup (adhere to the structure of the original locale file):
<script>
window.ChatraSetup = {
locale: {
chat: {
input: {
placeholder: {
en: 'Message...',
fr: 'Scrivi un messaggio...'
}
}
},
name: 'Nome',
yourName: 'Il tuo nome',
messageTypes: {
joinedFirst: 'entrato in chat',
joined: '{{#username}} entrato in chat',
agentsOffline: 'Operatore Offline'
}
}
};
</script>
<!-- Chatra widget code -->
You can change as many strings as you want. Bear in mind that strings with keys starting with _ are protected from changing.
You can also change the locale dynamically using setLocale method:
/* Anywhere after Chatra widget code */
Chatra('setLocale', {
chat: {
input: {
placeholder: 'Scrivi un messaggio...'
}
}
});
Integration with existing users
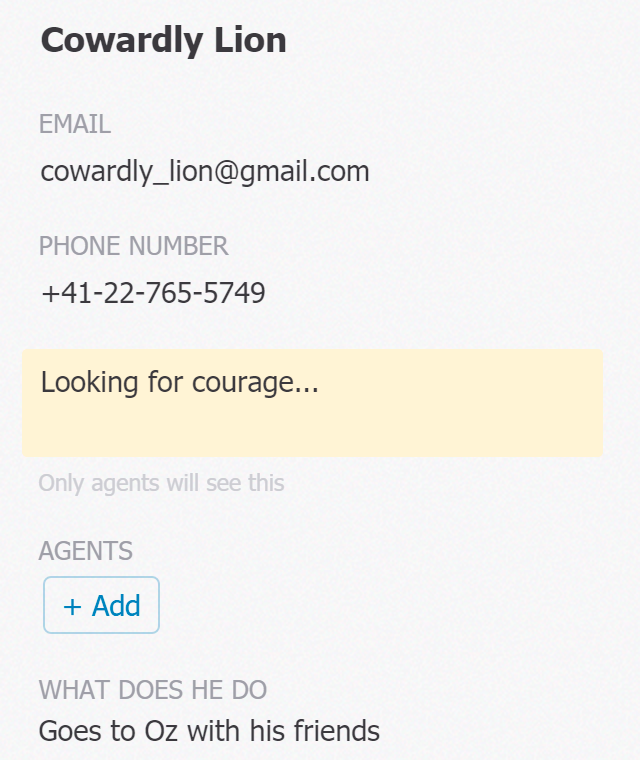
Passing arbitrary user info to Chatra dashboard
There are two ways of passing arbitrary user info:
1. Using ChatraIntegration object:
<script>
window.ChatraIntegration = {
/* main properties */
name: 'Cowardly Lion',
email: '[email protected]',
phone: '+41-22-765-5749',
notes: 'Looking for courage...',
/* any number of custom properties */
'What does he do': 'Goes to Oz with his friends'
};
</script>
<!-- Chatra widget code -->
2. Using setIntegrationData method:
/* Anywhere after Chatra widget code */
Chatra('setIntegrationData', {
/* main properties */
name: 'Cowardly Lion',
email: '[email protected]',
phone: '+41-22-765-5749',
notes: 'Looking for courage...',
/* any number of custom properties */
'What does he do': 'Goes to Oz with his friends'
});
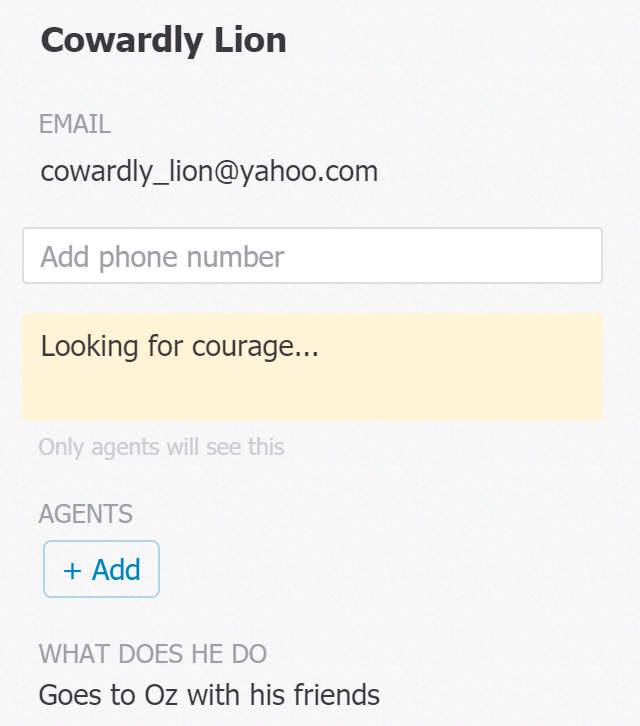
Data object may contain any number of properties. Values must be Strings, Numbers or Booleans. All of them will show up in the info panel in Chatra dashboard on the right:

Please note that both ChatraIntegration object and setIntegrationData method completely overwrite previously sent data.
For partial updates use updateIntegrationData method. Use null to remove properties:
/* Anywhere after Chatra widget code */
Chatra('updateIntegrationData', {
email: '[email protected]', /* e-mail changed */
phone: null /* phone number removed */
});

Any tech-savvy person can change the data sent about them to Chatra using JS API. Therefore, any data sent to Chatra using JS API must be considered as auxiliary information, not as a method of unambiguous user identification.
Binding chat to a user account
Chatra can recognize logged in users regardless of the device or browser they use.
To bind the chat to the user account on your site:
Generate a unique random string for each user and save it to your database.
When the user is logged in specify their string before the widget code like this:
<script> window.ChatraSetup = { /* current user’s generated string */ clientId: 'kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg' }; </script> <!-- Chatra widget code -->clientIdmust be unique and secret (i.e. not available for other users) as someone might get the access to the conversation knowing it. It’s best to use randomly generated string. Do not use publicly known data such as user’s ID, name, email, etc.
Pushing messages to users with bound accounts
Chatra allows to programmatically send messages to the users whose accounts are bound to Chatra (see “Binding chat to a user account”) from your server. These messages can be used to update your clients on their order status, anounce new features in your web app, etc.
You will require public and secret API keys to send messages.
To send a message make a POST request to https://app.chatra.io/api/pushedMessages/ with these headers:
Authorization: Chatra.Simple YOUR_PUBLIC_API_KEY:YOUR_PRIVATE_API_KEY
Content-Type: application/json
Request body should contain a JSON object:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 3325 9667 4328 88"
}
clientId — unique random string generated by you to bind chat to a user account (see “Binding chat to a user account”)
text — message text
This message will be sent on behalf of a randomly chosen agent. To send a message on behalf of a specific agent add agentId parameter:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 3325 9667 4328 88",
"agentId": "d9nKoegKSjmCtyK78"
}
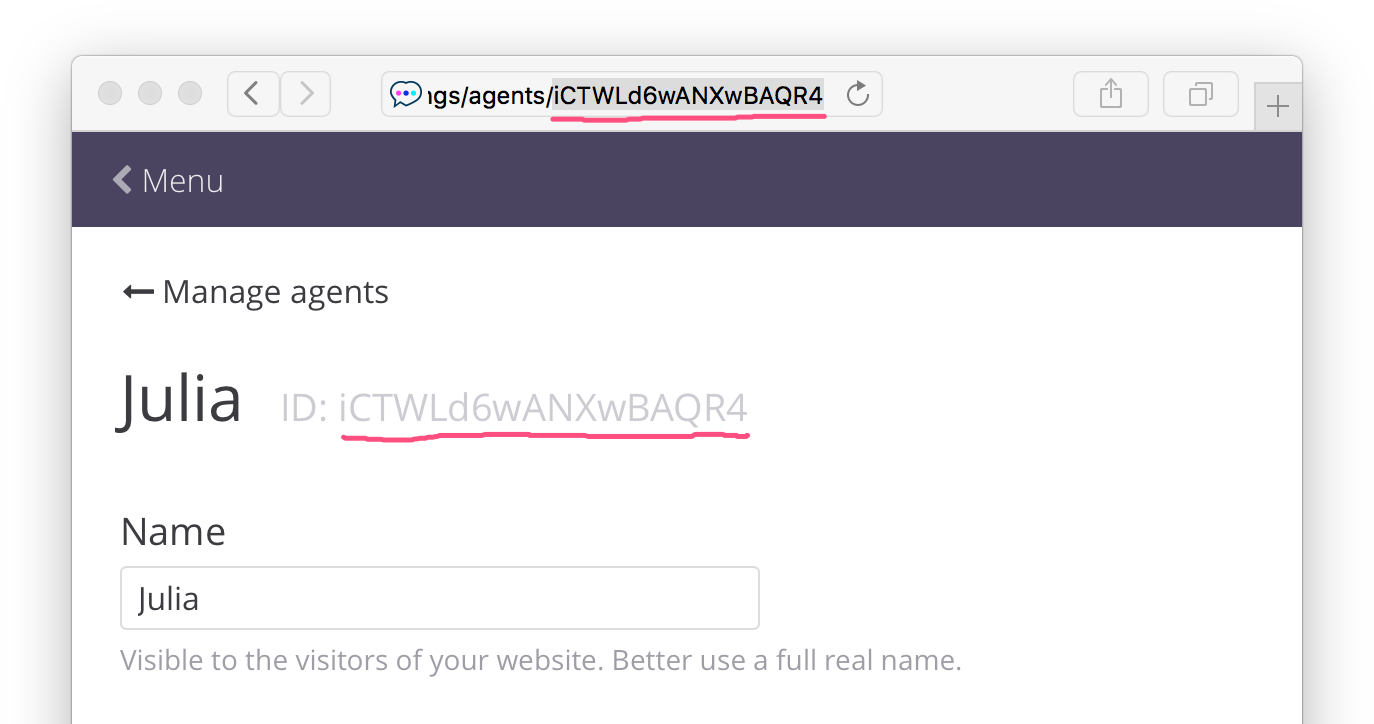
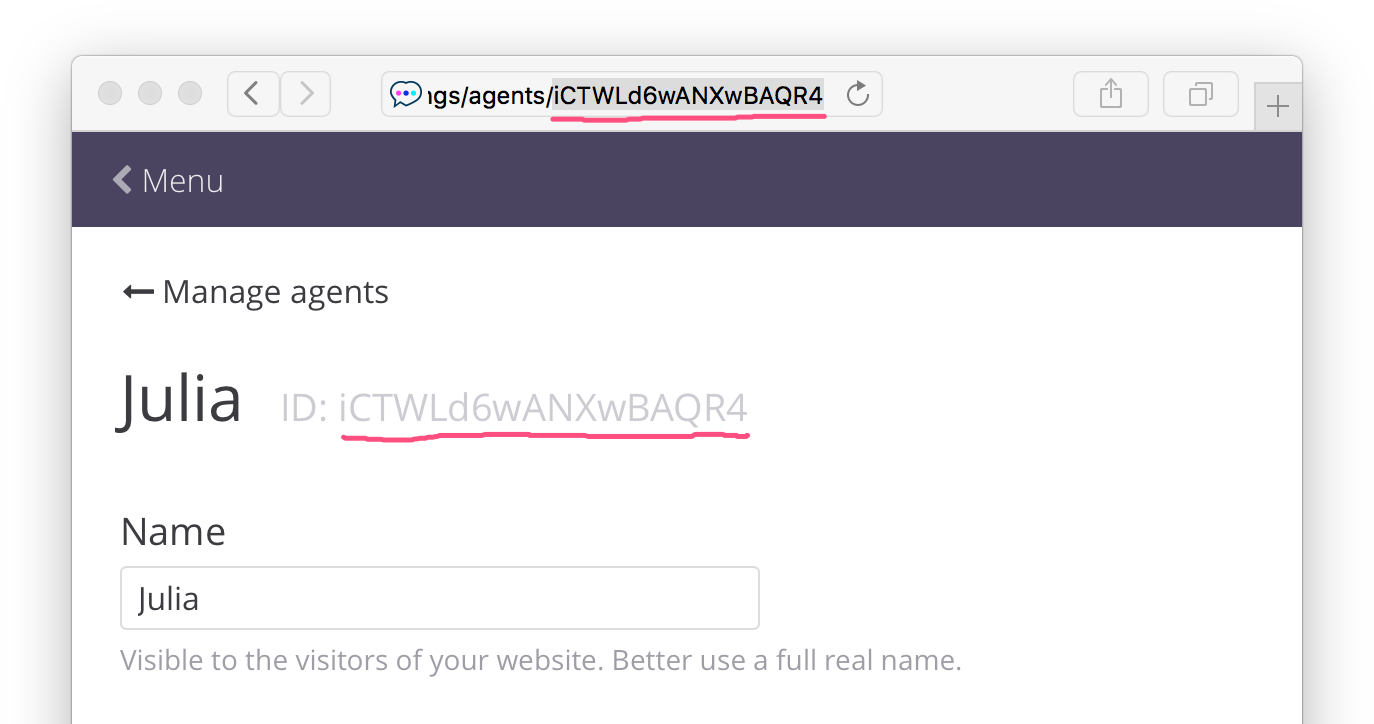
agentId can be found on agent’s page:

You may also want to send a message on behalf of a random agent from one of your agent groups:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 3325 9667 4328 88",
"groupId": "PjRBMhWGen6aRHjif"
}
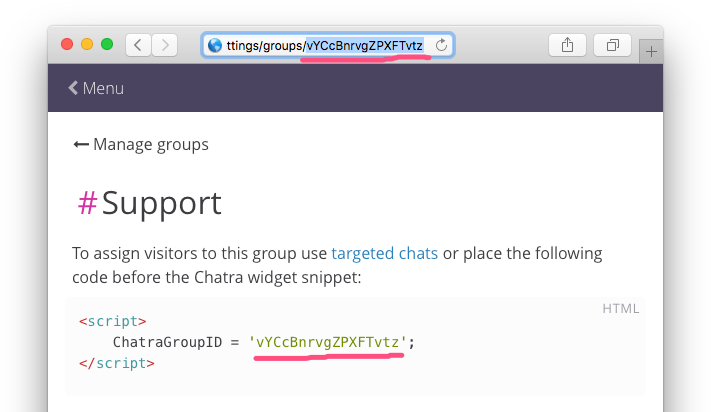
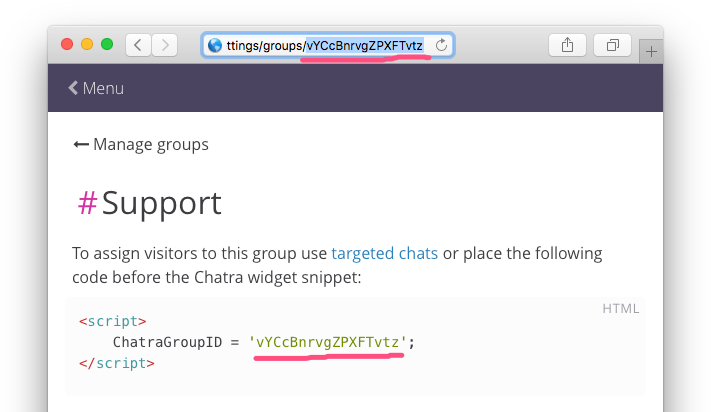
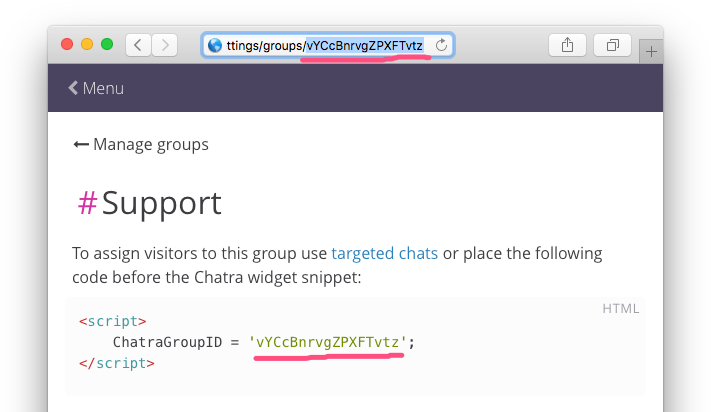
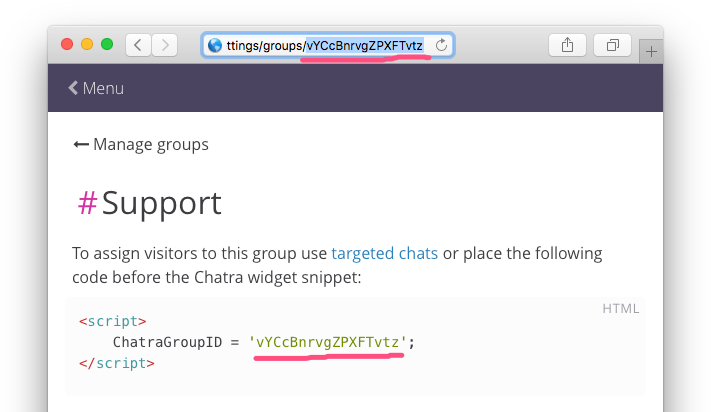
groupId can be found on group’s page:

Detailed documentation on Pushed messages
NPM module
Our NPM module loads the Chatra widget and allows you to tweak widget settings, pass arbitrary visitor info to the Chatra dashboard, and call the API methods. It provides an easier way to integrate Chatra with websites or web apps based on React, Angular, Vue, and other frameworks.
$ npm install @chatra/chatra
$ yarn add @chatra/chatra
Note: The module is entirely optional and is not required to use the JS API.
JS API reference
Settings
Settings are defined via window.ChatraSetup object before the widget code, e.g.:
<script>
window.ChatraSetup = {
chatHeight: 350,
colors: {
buttonText: '#f600a5',
buttonBg: '#fff'
},
startHidden: true
};
</script>
<!-- Chatra widget code -->
You can also set integration data through window.ChatraIntegration object (see “Passing arbitrary user info to Chatra dashboard”).
buttonStyle
String
Chat button style. Overrides the style set in widget settings. Possible values:
'tab''round'
Example:
<script>
window.ChatraSetup = {
buttonStyle: 'round'
};
</script>
<!-- Chatra widget code -->
buttonPosition
String
Chat button position. Overrides the position set in widget settings. Possible values:
'bl'– at the bottom of the screen, on the left,'bc'– at the bottom of the screen, in the middle,'br'– at the bottom of the screen, on the right,'lt'– on the left side of the screen, at the top,'lm'– on the left side of the screen, in the middle,'lb'– on the left side of the screen, at the bottom,'rt'– on the right side of the screen, at the top,'rm'– on the right side of the screen, in the middle,'rb'– on the right side of the screen, at the bottom.
Example:
<script>
window.ChatraSetup = {
buttonPosition: 'bl'
};
</script>
<!-- Chatra widget code -->
You can also change the position using setButtonPosition method.
buttonSize
Number
Round chat button size in px, default is 60. Does not affect the “tab” button. You can also change the size of the round chat button using setButtonSize method.
Example:
<script>
window.ChatraSetup = {
buttonSize: 75
};
</script>
<!-- Chatra widget code -->
customWidgetButton
String
Set any valid CSS selector as the customWidgetButton to assign the chat button behavior to the element of your choice (this will also hide the default chat button). To be set before the widget code.
Example:
<script>
window.ChatraSetup = {
customWidgetButton: '.custom-chat-button'
};
</script>
<!-- Chatra widget code -->
chatWidth
Number
Chat widget width in px, default is 380. The minimum value is 280. You can also change the width using setChatWidth method.
Example:
<script>
window.ChatraSetup = {
chatWidth: 280
};
</script>
<!-- Chatra widget code -->
chatHeight
Number
Chat widget height in px, default is 600. The minimum value is 300. You can also change the height using setChatHeight method.
Example:
<script>
window.ChatraSetup = {
chatHeight: 400
};
</script>
<!-- Chatra widget code -->
zIndex
Number
Chat widget’s z-index value, default is 9999. You can also change z-index using setZIndex method.
Example:
<script>
window.ChatraSetup = {
zIndex: 10
};
</script>
<!-- Chatra widget code -->
colors
Object
Defines the color scheme of the widget. Colors are set using strings in #fff or #ffffff format:
<script>
window.ChatraSetup = {
colors: {
buttonText: '#f5f5f5', /* chat button text/icon color */
buttonBg: '#5ece1a', /* chat button background color */
clientBubbleBg: '#e7ffd1', /* visitor’s message bubble color */
agentBubbleBg: '#deffff' /* agent’s message bubble color */
}
};
</script>
<!-- Chatra widget code -->
Custom message bubble colors work in browsers that support CSS variables. Browsers that don’t support CSS variables will show default colors.
You can also change the color scheme of the widget using setColors method.
startHidden
Boolean
If set to true the widget starts hidden. You can also show and hide the widget using show and hide methods.
Example:
<script>
window.ChatraSetup = {
startHidden: true
};
</script>
<!-- Chatra widget code -->
mobileOnly
Boolean
If set to true the widget will show up only on mobile devices.
Example:
<script>
window.ChatraSetup = {
mobileOnly: true
};
</script>
<!-- Chatra widget code -->
disabledOnMobile
Boolean
If set to true the widget won’t show up on mobile devices.
Example:
<script>
window.ChatraSetup = {
disabledOnMobile: true
};
</script>
<!-- Chatra widget code -->
language
String
Widget language. Overrides the language set in widget settings. Possible values: 'en', 'de', 'fr', 'es', 'nl', 'pt', 'it', and 'ru'.
Example:
<script>
window.ChatraSetup = {
language: 'fr'
};
</script>
<!-- Chatra widget code -->
locale
Object
Allows to change any number of the default locale strings. Change the ones you don’t like or all of them to translate the widget to an unsupported language.
See “Translating the widget” for details.
Example:
<script>
window.ChatraSetup = {
locale: {
chat: {
input: {
placeholder: 'Scrivi un messaggio...'
}
},
name: 'Nome',
yourName: 'Il tuo nome',
messageTypes: {
joinedFirst: 'entrato in chat',
joined: '{{#username}} entrato in chat',
agentsOffline: 'Operatore Offline'
}
}
};
</script>
<!-- Chatra widget code -->
You can also modify locale dynamically using setLocale method.
mode
String
Chatra display mode:
'widget'— default widget,'frame'— Chatra is embedded into the block specified ininjectTo.
Example:
<script>
window.ChatraSetup = {
mode: 'frame',
injectTo: 'chatra-wrapper'
};
</script>
<!-- Chatra widget code -->
injectTo
String | Array | Object
Specifies the element Chatra will be embedded into when launched in frame mode (see mode). Possible values are: element’s id, direct link to the HTML Node or array-like HTML Node collection, including NodeLists and jQuery collections (first element of the collection will be used).
Example:
<script>
window.ChatraSetup = {
mode: 'frame',
injectTo: 'chatra-wrapper'
};
</script>
<!-- Chatra widget code -->
If you are using an HTML node or a collection, make sure it’s possible to receive required element when ChatraSetup object is defined (e.g. put the definition before closing </body> tag or run it after DOMContentLoaded event). If you specify element’s id instead, Chatra will search for the element after DOMContentLoaded event automatically.
clientId
String
Unique secret (not available for other users) string. Binds the chat to a signed in user.
clientId must be unique and secret (i.e. not available for other users) as someone might get the access to the conversation knowing it. It’s best to use randomly generated string. Do not use publicly known data such as user’s ID, name, email, etc.
See “Binding chat to a user account”.
Example:
<script>
window.ChatraSetup = {
clientId: 'kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg'
};
</script>
<!-- Chatra widget code -->
groupId
String
Agent group ID. Chats started on the page with specified group ID will be assigned to this group. You can find group’s ID on its page in “Groups” section of the dashboard:

Example:
<script>
window.ChatraSetup = {
groupId: 'z2o3F8GDkNpKD4BYt'
};
</script>
<!-- Chatra widget code -->
You can also change agent group ID using setGroupId method.
gaTrackingId
String
This setting allows you to set a specific Google Analytics tracking ID to send Chatra events to.
There’s no need to set this unless you have several GA trackers in use on the same page. Chatra sends events to Google Analytics automatically using the first GA tracker it can find on the page.
Example:
<script>
window.ChatraSetup = {
gaTrackingId: 'UA-12345678-1'
};
</script>
<!-- Chatra widget code -->
disableGaTracking
Boolean
Set this option to true to prevent Chatra from sending events to Google Analytics.
Example:
<script>
window.ChatraSetup = {
disableGaTracking: true
};
</script>
<!-- Chatra widget code -->
yaCounterId
String
This setting allows you to set a specific Yandex Metrika counter ID to send Chatra events to.
There’s no need to set this unless you have several Metrika counters in use on the same page. Chatra sends events to Yandex Metrika automatically using the first counter ID it can find on the page.
Example:
<script>
window.ChatraSetup = {
yaCounterId: 12345678
};
</script>
<!-- Chatra widget code -->
disableYaTracking
Boolean
Set this option to true to prevent Chatra from sending events to Yandex Metrika.
Example:
<script>
window.ChatraSetup = {
disableYaTracking: true
};
</script>
<!-- Chatra widget code -->
onNewMessage
Function
A callback function that is called every time when a new message is there.
The function receives the message details as an argument:
<script>
window.ChatraSetup = {
onNewMessage: function(message) {
console.log('New message:', message);
}
};
</script>
<!-- Chatra widget code -->
The message object includes the following keys:
{
createdAt: 1482512803740
id: "eYBEm3gq3zc5ayE2g"
text: "Hello! How can I help you?"
type: "agent"
}
id — message ID. It can be used for further manipulations with the message.
createdAt — timestamp in milliseconds
type — "agent" for agents’ messages, "client" for visitors’ messages, and "bot" for automated scripts.
onAnalyticEvent
Function
A callback function that is called every time one of the analytic events listed below happens. Events not initiated by visitors have a non-interaction flag. Google Analytics doesn't include these events when calculating the bounce rate in statistics.
Chat initiated by visitor- A visitor initiated the chat by sending a message
Chat initiated by agent- An agent initiated the chat by writing a message in the existing conversation after a period of inactivity
- Non-interaction event
Chat accepted by agent- An agent replied to a new chat from a visitor
- Non-interaction event
Chat rated- A visitor rated the conversation
Targeted chat shown- A chat window was shown to a visitor (according to the “Targeted chats & triggers” settings)
- Non-interaction event
Targeted chat accepted by visitor- A visitor replied to the chat initiated by a trigger
Targeted chat rejected by visitor- A visitor closed the chat initiated by a trigger
Pre-chat form shown- Contact form was shown to a visitor
- Non-interaction event
Pre-chat form submitted- Contact form was submitted by a visitor
Bot scenario shown- Chat bot scenario was shown to a visitor
- Non-interaction event
Bot scenario started by visitor- A visitor started a chat bot scenario
Bot reply option clicked- A visitor clicked on a reply option in a chat bot scenario
The function receives event name as an argument:
<script>
window.ChatraSetup = {
onAnalyticEvent: function(eventName) {
console.log('An event just happend:', eventName);
}
};
</script>
<!-- Chatra widget code -->
Chatra sends these events to Google Analytics automatically. Use this setting to pass Chatra events to other analytic systems.
deferredLoading
Boolean
If set to true, the widget starts loading only after all other page resources have completed loading.
This might improve your score in tools like PageSpeed Insights, but the time it takes for the chat button to appear will increase.
Example:
<script>
window.ChatraSetup = {
deferredLoading: true
};
</script>
<!-- Chatra widget code -->
disableChatOpenHash
Boolean
When a visitor opens a chat window on mobile devices, #chatraChatExpanded gets added to the page address. It allows the visitor to close the chat window using the “back” button, but in rare cases, it may conflict with some single-page applications.
Set this option to true to disable this behavior:
<script>
window.ChatraSetup = {
disableChatOpenHash: true
};
</script>
<!-- Chatra widget code -->
Methods
Methods are used to dynamically change the behavior of the chat widget. Methods can be called anywhere after the widget code, for example:
<!-- Chatra widget code -->
<script>
Chatra('expandWidget');
</script>
All method calls made before Chatra finished loading are put into a queue and executed when Chatra is ready.
sendAutoMessage
Chatra('sendAutoMessage', text)
text – string containing the text of your message.
Sends an automatic message on behalf of a random agent. Works in the same way as automatic targeted messages, but you can create your own custom logic and have more control over what and when is sent.
Example:
Chatra('sendAutoMessage', 'Hi there 👋 Chat with us if you need a hand');
setButtonPosition
Chatra('setButtonPosition', positionCode)
Sets chat button position. Overrides the position set in widget settings.
positionCode – chat button position code, possible values:
'bl'– at the bottom of the screen, on the left,'bc'– at the bottom of the screen, in the middle,'br'– at the bottom of the screen, on the right,'lt'– on the left side of the screen, at the top,'lm'– on the left side of the screen, in the middle,'lb'– on the left side of the screen, at the bottom,'rt'– on the right side of the screen, at the top,'rm'– on the right side of the screen, in the middle,'rb'– on the right side of the screen, at the bottom.
You can also set the position using buttonPosition setting.
resetButtonPosition
Chatra('resetButtonPosition')
Resets chat button position to the one specified in Chatra Settings.
setButtonSize
Chatra('setButtonSize', size)
size – positive integer, default is 60.
Sets the size of the round chat button in px. Does not affect “tab” button. You can also set the round chat button size using buttonSize setting.
setChatWidth
Chatra('setChatWidth', width)
width – positive integer, default is 380. The minimum value is 280.
Sets the width of the chat widget in px. You can also set the widget width using chatWidth setting.
setChatHeight
Chatra('setChatHeight', height)
height – positive integer, default is 600. The minimum value is 300.
Sets the height of the chat widget in px. You can also set the widget height using chatHeight setting.
setZIndex
Chatra('setZIndex', zIndex)
zIndex – integer, default is 9999.
Sets chat widget’s z-index value. You can also set z-index using zIndex setting.
setColors
Chatra('setColors', colors)
Sets the color scheme of the widget.
colors — object containing the colors of various widget elements. Colors are set using strings in #fff or #ffffff format:
Chatra('setColors', {
buttonText: '#f5f5f5', /* chat button text/icon color */
buttonBg: '#5ece1a', /* chat button background color */
clientBubbleBg: '#e7ffd1', /* visitor’s message bubble color */
agentBubbleBg: '#deffff' /* agent’s message bubble color */
});
Custom message bubble colors work in browsers that support CSS variables. Browsers that don’t support CSS variables will show default colors.
You can also set the color scheme of the widget using colors setting.
resetColors
Chatra('resetColors')
Resets the colors set with colors setting or setColors method.
openChat
Chatra('openChat'[, focus])
Expands the chat window. Works both on desktop and mobile devices.
Bear in mind that expanded chat window occupies the whole screen on mobile devices. If this is not the desired behaviour, use expandWidget method instead.
focus – optional flag. If set to true chat input field will be focused after the widget expands. Ignored on mobile devices.
expandWidget
Chatra('expandWidget'[, focus])
Expands the chat window. Doesn’t affect mobile devices.
To expand the chat window both on desktop and mobile devices, use openChat method instead.
focus – optional flag. If set to true chat input field will be focused after the widget expands.
minimizeWidget
Chatra('minimizeWidget')
Minimizes the chat window.
hide
Chatra('hide')
Hides the widget. You can also hide the widget using startHidden setting.
show
Chatra('show')
Shows the widget hidden by startHidden setting or hide method.
pageView
Chatra('pageView')
Sends a page view to the Chatra dashboard. If your website or web app loads pages dynamically and updates the document’s URL without requiring a full page load, use this method to track these views and see them in the Chatra dashboard.
setIntegrationData
Chatra('setIntegrationData', data)
data — object containing arbitrary number of properties, each property’s value must be a String, Number or Boolean.
Sets visitor’s name, email, phone, notes and other arbitrary info which will show in the info panel in Chatra dashboard on the right. Completely overwrites previously sent data. Use updateIntegrationData method for partial updates.
Example:
Chatra('setIntegrationData', {
/* main properties */
name: 'Cowardly Lion',
email: '[email protected]',
phone: '+41-22-765-5749',
notes: 'Looking for courage...',
/* any number of custom properties */
'What does he do': 'Goes to Oz with his friends'
});
See “Passing arbitrary user info to Chatra dashboard”.
Any tech-savvy person can change the data sent about them to Chatra using JS API. Therefore, any data sent to Chatra using JS API must be considered as auxiliary information, not as a method of unambiguous user identification.
updateIntegrationData
Chatra('updateIntegrationData', data)
data — object containing an arbitrary number of properties, each property’s value must be a String, Number, Boolean or null.
Updates visitor’s info in Chatra dashboard. null is used to remove properties:
Chatra('updateIntegrationData', {
email: '[email protected]', /* e-mail changed */
phone: null /* phone number removed */
});
See “Passing arbitrary user info to Chatra dashboard”.
Any tech-savvy person can change the data sent about them to Chatra using JS API. Therefore, any data sent to Chatra using JS API must be considered as auxiliary information, not as a method of unambiguous user identification.
setLocale
Chatra('setLocale', localeModifier)
localeModifier – object containing a modified locale structure.
Allows to change any number of the default locale strings. Change the ones you don’t like or all of them to translate the widget to an unsupported language.
See “Translating the widget” for details.
Example:
Chatra('setLocale', {
chat: {
input: {
placeholder: 'Scrivi un messaggio...'
}
},
name: 'Nome',
yourName: 'Il tuo nome',
messageTypes: {
joinedFirst: 'entrato in chat',
joined: '{{#username}} entrato in chat',
agentsOffline: 'Operatore Offline'
}
});
You can also modify locale using locale setting.
setGroupId
Chatra('setGroupId', groupId)
Sets agent group ID. Chats started with specified group ID will be assigned to this group.
You can find group’s ID on its page in “Groups” section of the dashboard:

Use null to reset group ID:
Chatra('setGroupId', null);
You can also set agent group ID using groupId setting.
restart
Chatra('restart')
Restarts Chatra.
Use it to update Chatra settings that can’t be updated using API methods, e.g.:
// Update the settings
window.ChatraSetup = {
language: 'fr'
};
// Restart Chatra
Chatra('restart');
kill
Chatra('kill')
Removes Chatra completely from the page. You can call Chatra('restart') to reinitialize Chatra.
REST API
Chatra’s REST API allows to programmatically manipulate various resources inside Chatra from your server.
Data format
The only supported data format is JSON.
POST and PUT requests must include Content-Type: application/json header:
Content-Type: application/json
Authorization
Public and secret API keys are required to make API requests. Include them in the Authorization header with every request to the API:
Authorization: Chatra.Simple YOUR_PUBLIC_API_KEY:YOUR_PRIVATE_API_KEY
You may use Basic authentication as an alternative.
Errors
In case of an error Chatra will respond with an appropriate status code, response body will (in most cases) contain detailed information about the error:
{
"status": 400,
"message": "Invalid data format"
}
Rate Limiting
Requests are limited to 60 per minute per account. Status code 429 Too Many Requests is returned when the throttle limit has been reached. A Retry-After header is returned indicating how many seconds to wait until retry:
Retry-After: 12
messages
Send, edit or delete agents’ messages. Receive any message by its ID.
This endpoint is designed to integrate with helpdesks and similar systems. Messages sent via this endpoint are treated just like regular messages from real agents. To send automated messages to your clients (such as product updates, order status changes, etc.) use pushedMessages endpoint instead.
POST Send a message as an agent
https://app.chatra.io/api/messages/
Example requests
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Hello! How can I help you?",
"agentId": "d9nKoegKSjmCtyK78"
}
clientId — visitor’s ID received from a webhook or generated by you to bind existing user account to Chatra
text — message text
agentId — agent ID. It can be found on agent’s page or received from a webhook.
When you receive a webhook, you might want to distinguish messages created by you from the others. Use receivedFrom property to mark your messages:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Hello! How can I help you?",
"agentId": "d9nKoegKSjmCtyK78",
"receivedFrom": "SuperAwesomeHelpdesk"
}
When sending messages from a help desk or a similar system, it’s hard to maintain 1 to 1 relation between help desk agents and Chatra agents. In this case, an agent can be specified by their email address:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Hello! How can I help you?",
"agentEmail": "[email protected]",
"agentName": "Liz",
"receivedFrom": "SuperAwesomeHelpdesk"
}
If there’s no agent with specified email address in Chatra account, dummy agent will be created automatically.
agentEmail, agentName and receivedFrom are required in this case.
Example response
Newly created message is returned as a response:
{
"id": "eYBEm3gq3zc5ayE2g",
"type": "agent",
"text": "Hello! How can I help you?",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1482512803740,
"receivedFrom": "SuperAwesomeHelpdesk"
}
id — message ID. It can be used for further manipulations with the message.
createdAt — timestamp in milliseconds
GET Get an existing message
https://app.chatra.io/api/messages/:id
:id — ID of the message
Example response
Requested message is returned as a response:
{
"id": "eYBEm3gq3zc5ayE2g",
"type": "agent",
"text": "Hello! How can I help you?",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1482512803740,
"receivedFrom": "SuperAwesomeHelpdesk"
}
type — "agent" for agents’ messages, "client" for visitors’ messages.
PUT Edit agent’s message
https://app.chatra.io/api/messages/:id
:id — ID of the message
Only agents’ messages can be edited.
Example request
{
"text": "Good morning! How can I help you?",
}
text — edited message text
Example response
Updated message is returned as a response:
{
"id": "eYBEm3gq3zc5ayE2g",
"type": "agent",
"text": "Good morning! How can I help you?",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1482512803740,
"receivedFrom": "SuperAwesomeHelpdesk"
}
DELETE Delete agent’s message
https://app.chatra.io/api/messages/:id
:id — ID of the message
Only agents’ messages can be deleted.
Example response
Deleted message is returned as a response:
{
"id": "eYBEm3gq3zc5ayE2g",
"type": "agent",
"text": "Good morning! How can I help you?",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1482512803740,
"receivedFrom": "SuperAwesomeHelpdesk"
}
pushedMessages
Send automated messages to your clients. Receive, edit or delete messages sent previously.
These messages can be used to update your clients on their order status, anounce new features in your web app, etc.
POST Send a message to the client
https://app.chatra.io/api/pushedMessages/
Example requests
Send a message on behalf of a random agent:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 3325 9667 4328 88"
}
clientId — visitor’s ID received from a webhook or generated by you to bind existing user account to Chatra
text — message text
Send a message on behalf of a random agent from one of your agent groups:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 3325 9667 4328 88",
"groupId": "PjRBMhWGen6aRHjif"
}
groupId — group ID. It can be found on group’s page:

Send a message on behalf of a specific agent:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 3325 9667 4328 88",
"agentId": "d9nKoegKSjmCtyK78"
}
agentId — agent ID. It can be found on agent’s page:

Example response
Newly created message is returned as a response:
{
"id": "AXCR3k9bpSY7bpuh7",
"type": "agent",
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 3325 9667 4328 88",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1470222622433,
"isPushed": true
}
id — message ID. It can be used for further manipulations with the message.
createdAt — timestamp in milliseconds
agentId — ID of the agent on whose behalf the message was sent
GET Get the message sent previously
https://app.chatra.io/api/pushedMessages/:id
:id — ID of the message sent previously
Example response
Requested message is returned as a response:
{
"id": "AXCR3k9bpSY7bpuh7",
"type": "agent",
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 3325 9667 4328 88",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1470222622433,
"isPushed": true
}
PUT Edit the message sent previously
https://app.chatra.io/api/pushedMessages/:id
:id — ID of the message sent previously
Example request
{
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 4668 7775 9233 54",
}
text — edited message text
Example response
Updated message is returned as a response:
{
"id": "AXCR3k9bpSY7bpuh7",
"type": "agent",
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 4668 7775 9233 54",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1470222622433,
"isPushed": true
}
DELETE Delete the message sent previously
https://app.chatra.io/api/pushedMessages/:id
:id — ID of the message sent previously
Example response
Deleted message is returned as a response:
{
"id": "AXCR3k9bpSY7bpuh7",
"type": "agent",
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 4668 7775 9233 54",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1470222622433,
"isPushed": true
}
clients
Receive visitor’s information. Edit basic visitor’s information (name, email, phone, notes) as if it was edited from Chatra dashboard.
GET Receive visitor’s information
https://app.chatra.io/api/clients/:id
:id — visitor’s ID received from a webhook or generated by you to bind existing user account to Chatra
Example response
Requested visitor’s info is returned as a response:
{
"id": "vfg1y4h4ioapl1cx0trw1mujk6den021zs9b2q8",
"chatId": "aC4krWMZWLYzz9sKZ",
// link to the chat with this visitor in Chatra dashboard
"chatLink": "https://app.chatra.io/chat/aC4krWMZWLYzz9sKZ",
// id of the agent group
"groupId": "z2o3F8GDkNpKD4BYt",
// visitor’s userpic color in Chatra
"color": "#faebd7",
"ip": "192.168.1.179",
// visitor’s browser language
"browserLanguage": "en-US",
// chat language displayed to the visitor
"chatLanguage": "en",
"browser": "Chrome 45.0.2454",
"os": "Windows 10",
// User agent string
"userAgent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.85 Safari/537.36",
"country": "Ireland",
"city": "Dublin",
"latestVisit": {
// timestamps in ms
"startedAt": 1482229240615,
"finishedAt": 1442233410389,
// list of viewed pages during latest visit
"viewedPages": [
{
"link": "http://getwear.com/",
"title": "Getwear — custom designer jeans"
},
{
"link": "http://getwear.com/women/151254/",
"title": "Washed skinny jeans for women"
}
]
},
// name displayed in Chatra dashboard
// (userpic color name for anonymous visitors, e.g. “Dark Orange”)
"displayedName": "Jane",
// basic visitor info filled by visitor and/or agents, including info sent via this REST endpoint
// (name, email, phone and notes)
"basicInfo": {
"phone": "+353 1 568 4258",
"notes": "Loves skinny jeans"
},
// values from custom form fields like company, order number, etc.
"customFormData": {
"order": "#151254"
},
// info passed to `window.ChatraIntegration`
// (see “Passing arbitrary user info to Chatra dashboard”)
"integrationData": {
"name": "Jane",
"email": "[email protected]",
"Cart": "Washed skinny jeans for women, $99"
},
// Combination of the three above, priority is given to the information filled
// by visitor and/or agents. This object should be used over the two above
// in most cases.
"info": {
"name": "Jane",
"email": "[email protected]",
"phone": "+353 1 568 4258",
"notes": "Loves skinny jeans",
"order": "#151254",
"Cart": "Washed skinny jeans for women, $99"
}
}
PUT Edit basic visitor’s information
https://app.chatra.io/api/clients/:id
:id — visitor’s ID received from a webhook or generated by you to bind existing user account to Chatra
Example requests
Set visitor’s name, email, phone and notes:
{
"name": "Jane Doe",
"email": "[email protected]",
"phone": "+353 1 568 4258",
"notes": "Loves skinny jeans"
}
Remove visitor’s email and change phone number:
{
"email": null,
"phone": "+353 1 568 7922"
}
null is used to remove properties.
Example response
Updated visitor’s information is returned as a response:
{
"id": "vfg1y4h4ioapl1cx0trw1mujk6den021zs9b2q8",
"chatId": "aC4krWMZWLYzz9sKZ",
"chatLink": "https://app.chatra.io/chat/aC4krWMZWLYzz9sKZ",
"groupId": "z2o3F8GDkNpKD4BYt",
"color": "#faebd7",
"ip": "192.168.1.179",
"browserLanguage": "en-US",
"chatLanguage": "en",
"browser": "Chrome 45.0.2454",
"os": "Windows 10",
"userAgent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.85 Safari/537.36",
"country": "Ireland",
"city": "Dublin",
"latestVisit": {
"startedAt": 1482229240615,
"finishedAt": 1442233410389,
"viewedPages": [
{
"link": "http://getwear.com/",
"title": "Getwear — custom designer jeans"
},
{
"link": "http://getwear.com/women/151254/",
"title": "Washed skinny jeans for women"
}
]
},
"displayedName": "Jane Doe",
// updated basic information
"basicInfo": {
"name": "Jane Doe",
"phone": "+353 1 568 7922",
"notes": "Loves skinny jeans"
},
"integrationData": {
"name": "Jane",
"email": "[email protected]",
"Cart": "Washed skinny jeans for women, $99"
},
"info": {
"name": "Jane Doe",
"email": "[email protected]",
"phone": "+353 1 568 7922",
"notes": "Loves skinny jeans",
"Cart": "Washed skinny jeans for women, $99"
}
}
Webhooks
Webhooks are used to integrate Chatra with other services. Each time an event in Chatra is triggered, relevant event information is sent to external URL(s) set in Webhooks settings. You can use this information in a number of various ways, e.g. passing chat transcripts to your CRM.
When an event is triggered, Chatra makes an HTTP POST request to the URLs you specified. Request body contains JSON-encoded object with relevant event information. Object’s eventName property contains (you guessed it) event name, other properties depend on the particular event.
chatStarted
Event is triggered when a chat is started by a visitor or an agent (automatic targeted messages and pushed messages won’t trigger the event).
Example of an event object:
{
// event name
"eventName": "chatStarted",
// initial message (see “Full list of message properties” below)
"message": {
"id": "dkmyYPxJyh5rKDhRT",
// `type` can be `agent` or `client`
"type": "agent",
"text": "Hi there! Did you receive your tracking number?",
// timestamp in ms
"createdAt": 1442224934355,
// agent’s name and ID is passed in case it’s agent’s message
"agentId": "bnRzp4CioKudG4aHm",
"agentName": "Julia"
},
// agent info is passed in case chat was started by an agent
"agent": {
"id": "bnRzp4CioKudG4aHm",
"name": "Julia",
"email": "[email protected]",
"userpic": "https://ucarecdn.com/06e119c4-debd-420f-bb8c-7a2f261ca0e5/"
},
// visitor information
"client": {
// id generated by Chatra or `clientId` passed to `window.ChatraSetup`
// (see “Binding chat to a user account”)
"id": "vfg1y4h4ioapl1cx0trw1mujk6den021zs9b2q8",
"chatId": "aC4krWMZWLYzz9sKZ",
// link to this chat in Chatra dashboard
"chatLink": "https://app.chatra.io/chat/aC4krWMZWLYzz9sKZ",
// id of the agent group
"groupId": "z2o3F8GDkNpKD4BYt",
// visitor’s userpic color in Chatra
"color": "#faebd7",
"ip": "192.168.1.179",
// visitor’s browser language
"browserLanguage": "en-US",
// chat language displayed to the visitor
"chatLanguage": "en",
"browser": "Chrome 45.0.2454",
"os": "Windows 10",
// User agent string
"userAgent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.85 Safari/537.36",
"country": "Ireland",
"city": "Dublin",
"latestVisit": {
// timestamp in ms
"startedAt": 1482229240615,
// list of viewed pages during current visit
"viewedPages": [
{
"link": "http://getwear.com/",
"title": "Getwear — custom designer jeans"
},
{
"link": "http://getwear.com/women/151254/",
"title": "Washed skinny jeans for women"
}
]
},
// name displayed in Chatra dashboard (userpic color name for anonymous visitors,
// e.g. “Dark Orange”)
"displayedName": "Jane",
// visitor info filled by visitor and/or agents (name, email, phone and notes)
"basicInfo": {
"phone": "+353 1 568 4258",
"notes": "Loves skinny jeans"
},
// values from custom form fields like company, order number, etc.
"customFormData": {
"order": "#151254"
},
// info passed to `window.ChatraIntegration`
// (see “Passing arbitrary user info to Chatra dashboard”)
"integrationData": {
"name": "Jane",
"email": "[email protected]",
"Cart": "Washed skinny jeans for women, $99"
},
// Combination of the three above, priority is given to the information filled
// by visitor and/or agents. This object should be used over the two above
// in most cases.
"info": {
"name": "Jane",
"email": "[email protected]",
"phone": "+353 1 568 4258",
"notes": "Loves skinny jeans",
"order": "#151254",
"Cart": "Washed skinny jeans for women, $99"
},
// Visitors’ permission to use their email address for marketing purposes
"marketingConsent": true,
// Visitors' consent
"termsOfServiceConsent": true
},
// name of the host the chat was started on
"hostName": "getwear.com",
// link and title of the page the chat was started on
"chatStartedPage": {
"link": "http://getwear.com/women/151254/",
"title": "Washed skinny jeans for women"
}
}
chatFragment
Event is triggered after each message with some exceptions. Will not be triggered in these cases:
- Message is an automatic targeted message from an agent.
- Visitor’s chat is blocked by a mandatory pre-chat form (“Get messages only once the form is filled” option in pre-chat form settings). In this case, the event will be triggered after the pre-chat form is filled by the visitor.
- Message is a pushed message and there are no previous conversations with the visitor.
messages property of the event object contains all the messages since previous chatFragment event.
Despite an ambiguous look, this ruleset is designed to allow easy creation of two-way integrations with help desk applications and similar software.
The event is only triggered when there’s a message that requires agents’ attention or there’s a response from an agent that should be added to the conversation (i.e. new ticket should be created or an existing ticket should be updated).
That’s why automatic targeted messages do not trigger the event, but are added to the webhook for the sake of completeness the next time the event happens.
Example of an event object:
{
// event name
"eventName": "chatFragment",
// list of messages since previous `chatFragment` event
// (see “Full list of message properties” below)
"messages": [
// pushed message from an agent (see `pushedMessages` in REST API)
{
"type": "agent",
"id": "AXCR3k9bpSY7bpuh7",
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 4668 7775 9233 54",
"createdAt": 1442220379561,
"agentId": "d9nKoegKSjmCtyK78",
"agentName": "Liz",
// `true` for pushed messages
"isPushed": true
},
// automatic targeted message from an agent
{
"type": "agent",
"id": "DftGtKqyJpBXtC42J",
"text": "Hi there! How can we help you?",
"createdAt": 1442224934355,
"agentId": "bnRzp4CioKudG4aHm",
"agentName": "Julia",
// `true` for automatic messages from “Targeted chats & triggers”
"isTrigger": true
},
// visitor’s message
{
"type": "client",
"id": "JuzQe8pJ9cZqymJK9",
"text": "I’ve changed my email, could you please re-send my order details?",
"createdAt": 1442233333617
}
],
// list of agents who participated in this fragment
"agents": [
{
"id": "d9nKoegKSjmCtyK78",
"name": "Liz",
"email": "[email protected]",
"userpic": "https://ucarecdn.com/93d1e396-2a78-4ece-82f0-7b8bb9043b78/"
},
{
"id": "bnRzp4CioKudG4aHm",
"name": "Julia",
"email": "[email protected]",
"userpic": "https://ucarecdn.com/06e119c4-debd-420f-bb8c-7a2f261ca0e5/"
}
],
// visitor information
"client": {
// id generated by Chatra or `clientId` passed to `window.ChatraSetup`
// (see “Binding chat to a user account”)
"id": "vfg1y4h4ioapl1cx0trw1mujk6den021zs9b2q8",
"chatId": "aC4krWMZWLYzz9sKZ",
// link to this chat in Chatra dashboard
"chatLink": "https://app.chatra.io/chat/aC4krWMZWLYzz9sKZ",
// id of the agent group
"groupId": "z2o3F8GDkNpKD4BYt",
// visitor’s userpic color in Chatra
"color": "#faebd7",
"ip": "192.168.1.179",
// visitor’s browser language
"browserLanguage": "en-US",
// chat language displayed to the visitor
"chatLanguage": "en",
"browser": "Chrome 45.0.2454",
"os": "Windows 10",
// User agent string
"userAgent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.85 Safari/537.36",
"country": "Ireland",
"city": "Dublin",
"latestVisit": {
// timestamp in ms
"startedAt": 1482229240615,
// list of viewed pages during current visit
"viewedPages": [
{
"link": "http://getwear.com/",
"title": "Getwear — custom designer jeans"
},
{
"link": "http://getwear.com/women/151254/",
"title": "Washed skinny jeans for women"
}
]
},
// name displayed in Chatra dashboard (userpic color name for anonymous visitors,
// e.g. “Dark Orange”)
"displayedName": "Jane",
// visitor info filled by visitor and/or agents (name, email, phone and notes)
"basicInfo": {
"phone": "+353 1 568 4258",
"notes": "Loves skinny jeans"
},
// values from custom form fields like company, order number, etc.
"customFormData": {
"order": "#151254"
},
// info passed to `window.ChatraIntegration`
// (see “Passing arbitrary user info to Chatra dashboard”)
"integrationData": {
"name": "Jane",
"email": "[email protected]",
"Cart": "Washed skinny jeans for women, $99"
},
// Combination of the three above, priority is given to the information filled
// by visitor and/or agents. This object should be used over the two above
// in most cases.
"info": {
"name": "Jane",
"email": "[email protected]",
"phone": "+353 1 568 4258",
"notes": "Loves skinny jeans",
"order": "#151254",
"Cart": "Washed skinny jeans for women, $99"
},
// Visitors’ permission to use their email address for marketing purposes
"marketingConsent": true,
// Visitors' consent
"termsOfServiceConsent": true
}
}
chatTranscript
Event is triggered when a chat is finished. A conversation is considered finished:
- immediately after all agents leave it;
- in five minutes if the visitor is offline or no agent replied to a new chat;
- after 30 minutes of inactivity if the visitor is still online.
Example of an event object:
{
// event name
"eventName": "chatTranscript",
// list of messages (see “Full list of message properties” below)
"messages": [
// pushed message from an agent (see `pushedMessages` in REST API)
{
"type": "agent",
"id": "AXCR3k9bpSY7bpuh7",
"text": "Your order has shipped! Here’s your tracking number: 9114 5847 4668 7775 9233 54",
"createdAt": 1442220379561,
"agentId": "d9nKoegKSjmCtyK78",
"agentName": "Liz",
// `true` for pushed messages
"isPushed": true
},
// automatic targeted message from an agent
{
"type": "agent",
"id": "DftGtKqyJpBXtC42J",
"text": "Hi there! How can we help you?",
"createdAt": 1442224934355,
"agentId": "bnRzp4CioKudG4aHm",
"agentName": "Julia",
// `true` for automatic messages from “Targeted chats & triggers”
"isTrigger": true
},
// visitor’s message
{
"type": "client",
"id": "JuzQe8pJ9cZqymJK9",
"text": "I’ve changed my email, could you please re-send my order details?",
"createdAt": 1442233333617
},
// agent’s message
{
"type": "agent",
"id": "5z5fvBj4auebD63S5",
"text": "Sure, just a moment :)",
"createdAt": 1442233359830,
"agentId": "bnRzp4CioKudG4aHm",
"agentName": "Julia"
},
// agent sends a file
{
"type": "agent",
"id": "5MzkBA9ERXJNk4JuH",
"text": "receipt.png",
"file": {
"fileName": "receipt.png",
// size in bytes
"size": 333455,
// whether the file is an image
"isImage": true,
"url": "https://ucarecdn.com/03cd56cd-1de9-4f65-996d-08afdf27fa1b/",
// image info is passed in case the file is an image
"imageInfo": {
"width": 1129,
"height": 525,
"previewUrl": "https://ucarecdn.com/03cd56cd-1de9-4f65-996d-08afdf27fa1b/-/preview/800x800/-/quality/lighter/"
}
},
"createdAt": 1442233366078,
"agentId": "bnRzp4CioKudG4aHm",
"agentName": "Julia"
},
{
"type": "client",
"id": "6QZDugATac9FXZSkp",
"text": "Thanks!",
"createdAt": 1442233372326,
// `true` for missed and offline messages
"isMissed": true
}
],
// number of missed and offline messages
"offlineMessagesCount": 1,
// list of agents who participated in the conversation
"agents": [
{
"id": "d9nKoegKSjmCtyK78",
"name": "Liz",
"email": "[email protected]",
"userpic": "https://ucarecdn.com/93d1e396-2a78-4ece-82f0-7b8bb9043b78/"
},
{
"id": "bnRzp4CioKudG4aHm",
"name": "Julia",
"email": "[email protected]",
"userpic": "https://ucarecdn.com/06e119c4-debd-420f-bb8c-7a2f261ca0e5/"
}
],
// visitor information
"client": {
// id generated by Chatra or `clientId` passed to `window.ChatraSetup`
// (see “Binding chat to a user account”)
"id": "vfg1y4h4ioapl1cx0trw1mujk6den021zs9b2q8",
"chatId": "aC4krWMZWLYzz9sKZ",
// link to this chat in Chatra dashboard
"chatLink": "https://app.chatra.io/chat/aC4krWMZWLYzz9sKZ",
// id of the agent group
"groupId": "z2o3F8GDkNpKD4BYt",
// visitor’s userpic color in Chatra
"color": "#faebd7",
"ip": "192.168.1.179",
// visitor’s browser language
"browserLanguage": "en-US",
// chat language displayed to the visitor
"chatLanguage": "en",
"browser": "Chrome 45.0.2454",
"os": "Windows 10",
// User agent string
"userAgent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.85 Safari/537.36",
"country": "Ireland",
"city": "Dublin",
"latestVisit": {
// timestamps in ms
"startedAt": 1482229240615,
"finishedAt": 1442233410389,
// list of viewed pages during current visit
"viewedPages": [
{
"link": "http://getwear.com/",
"title": "Getwear — custom designer jeans"
},
{
"link": "http://getwear.com/women/151254/",
"title": "Washed skinny jeans for women"
}
]
},
// name displayed in Chatra dashboard (userpic color name for anonymous visitors,
// e.g. “Dark Orange”)
"displayedName": "Jane",
// visitor info filled by visitor and/or agents (name, email, phone and notes)
"basicInfo": {
"phone": "+353 1 568 4258",
"notes": "Loves skinny jeans"
},
// values from custom form fields like company, order number, etc.
"customFormData": {
"order": "#151254"
},
// info passed to `window.ChatraIntegration`
// (see “Passing arbitrary user info to Chatra dashboard”)
"integrationData": {
"name": "Jane",
"email": "[email protected]",
"Cart": "Washed skinny jeans for women, $99"
},
// Combination of the three above, priority is given to the information filled
// by visitor and/or agents. This object should be used over the two above
// in most cases.
"info": {
"name": "Jane",
"email": "[email protected]",
"phone": "+353 1 568 4258",
"notes": "Loves skinny jeans",
"order": "#151254",
"Cart": "Washed skinny jeans for women, $99"
},
// Visitors’ permission to use their email address for marketing purposes
"marketingConsent": true,
// Visitors' consent
"termsOfServiceConsent": true
},
// name of the host the chat was started on
"hostName": "getwear.com",
// link and title of the page the chat was started on
"chatStartedPage": {
"link": "http://getwear.com/women/151254/",
"title": "Washed skinny jeans for women"
}
}
Full list of message properties
Message objects may have some properties that aren’t mentioned in the examples above. Here’s a full ist:
id
String
Message ID.
type
String
"client" for visitor’s messages, "agent" for agents’ messages.
text
String
Message text or name of the attached file.
createdAt
Number
Timestamp in milliseconds.
agentId
String
Agent’s ID in the messages sent by an agent.
agentName
String
Agent’s name as displayed to the visitor. Only in the messages sent by an agent.
isTrigger
Boolean
true for automatic messages from “Targeted chats & triggers”
isPushed
Boolean
true for pushed messages.
isMissed
Boolean
When the chat is finished, visitor’s messages missed by the agents are marked with "isMissed": true.
isMissedByClient
Boolean
When the chat is finished, agent’s messages missed by the visitor are marked with "isMissedByClient": true.
receivedFrom
String
In two-way integrations, messages sent via REST API can be marked with receivedFrom property and then filtered out when received in a webhook to avoid infinite loop.
file
Object
Attachment messages have this property containing file information:
{
"fileName": "chatra.png",
// size in bytes
"size": 15538,
// whether the file is an image
"isImage": true,
"url": "https://ucarecdn.com/cee5c10c-8302-45c1-b1fb-43860ca941a9/",
// image info is passed in case the file is an image
"imageInfo": {
"width": 256,
"height": 256,
"previewUrl": "https://ucarecdn.com/cee5c10c-8302-45c1-b1fb-43860ca941a9/-/preview/800x800/-/quality/lighter/"
}
}