Live chat for Shopify stores
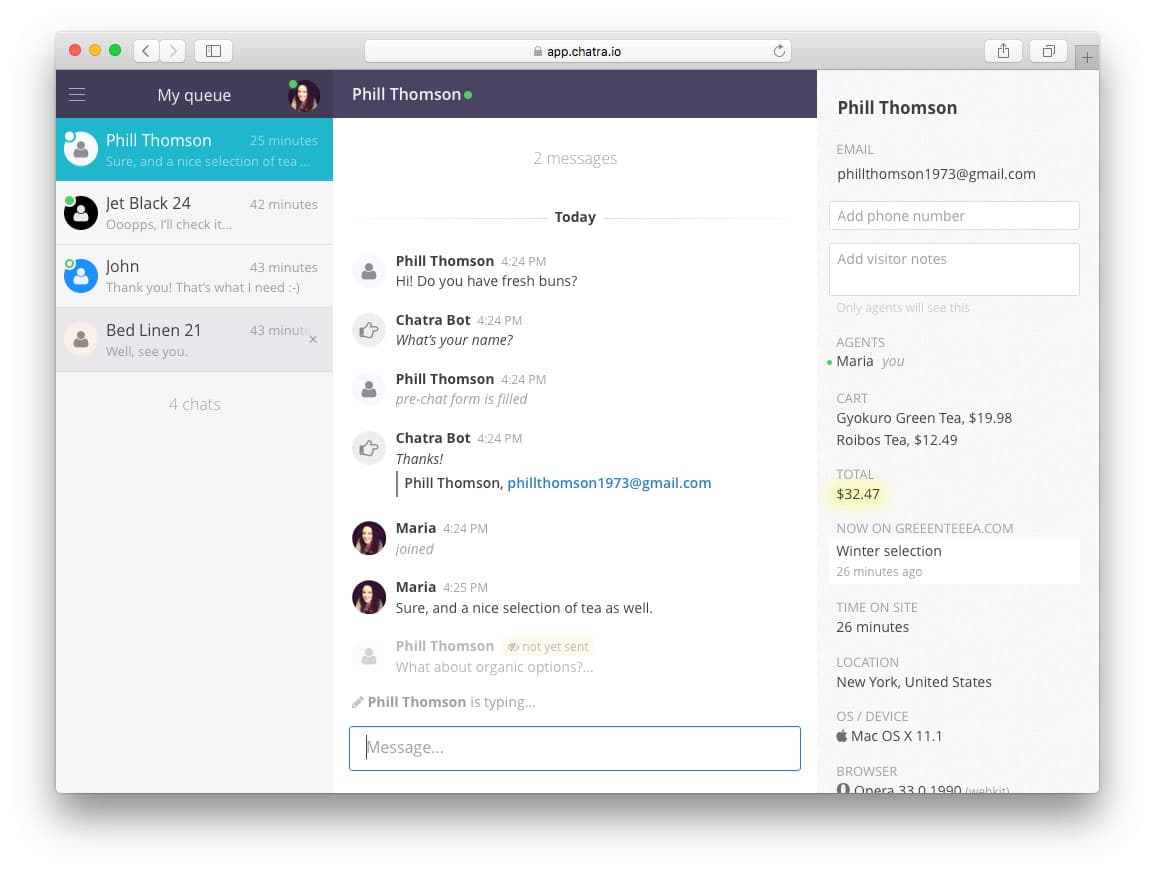
Chatra seamlessly installs on Shopify stores in one click. It allows you to view the list of customers who are currently online and see the contents of their carts:

You can start a conversation with any customer manually or via configurable automatic targeted messages.
Chatra Bot collects contact information when you are offline or unavailable to chat, so that you can get back to customers even if they left your site.
How to add Chatra to your store
Option 1. One-click installation (recommended)
Go to the Chatra app page on Shopify and press the Add app button.
To connect an additional Shopify store to the same Chatra account log into that store’s admin dashboard and repeat the first step.
Activate the Chatra app in Shopify
If you are using an Online Store 2.0 theme, please make sure the widget is visible to your website visitors after you install the app.
To do it, please open your Chatra admin at app.chatra.io and go to Settings > Integrations > Shopify.
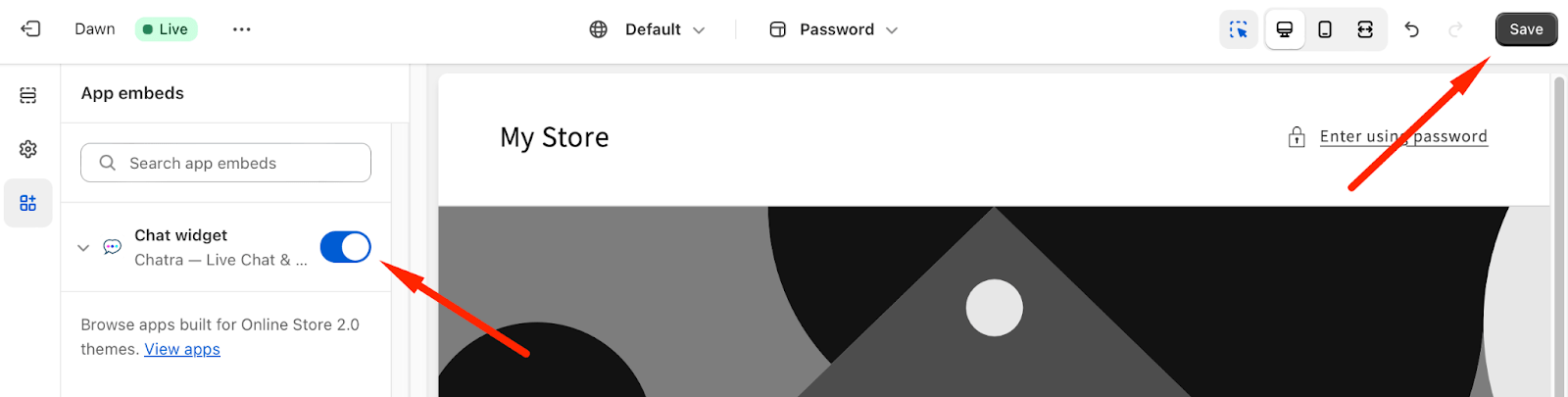
Press the Manage installation button. It will open the App embeds settings page on Shopify.
Enable the toggle next to the Chatra — Live Chat & Chatbot and press Save. Done!

Option 2. Manual installation
To add the chat widget to your store, sign up with Chatra:
Free one-click registration.
If you already have an account, follow these simple steps:
-
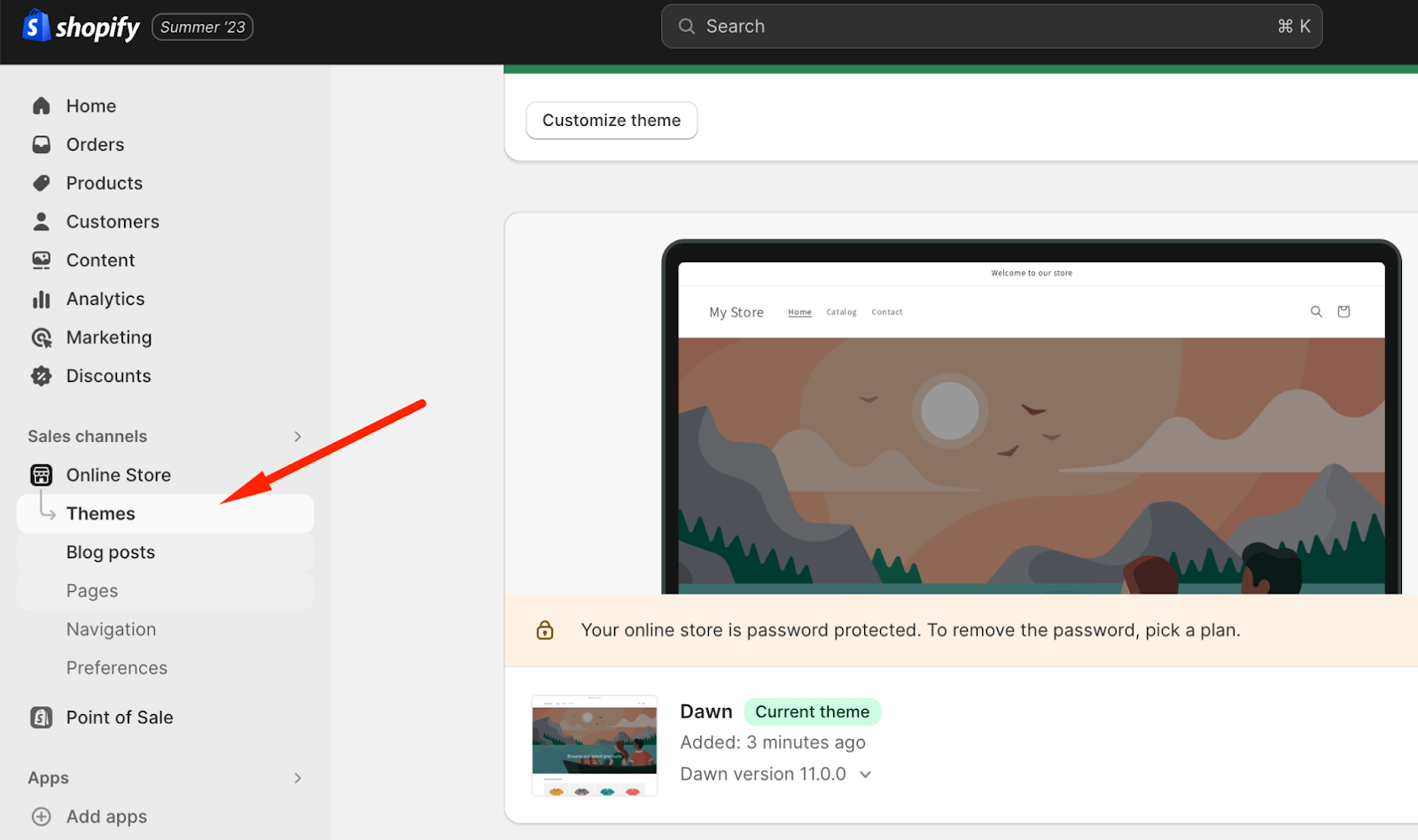
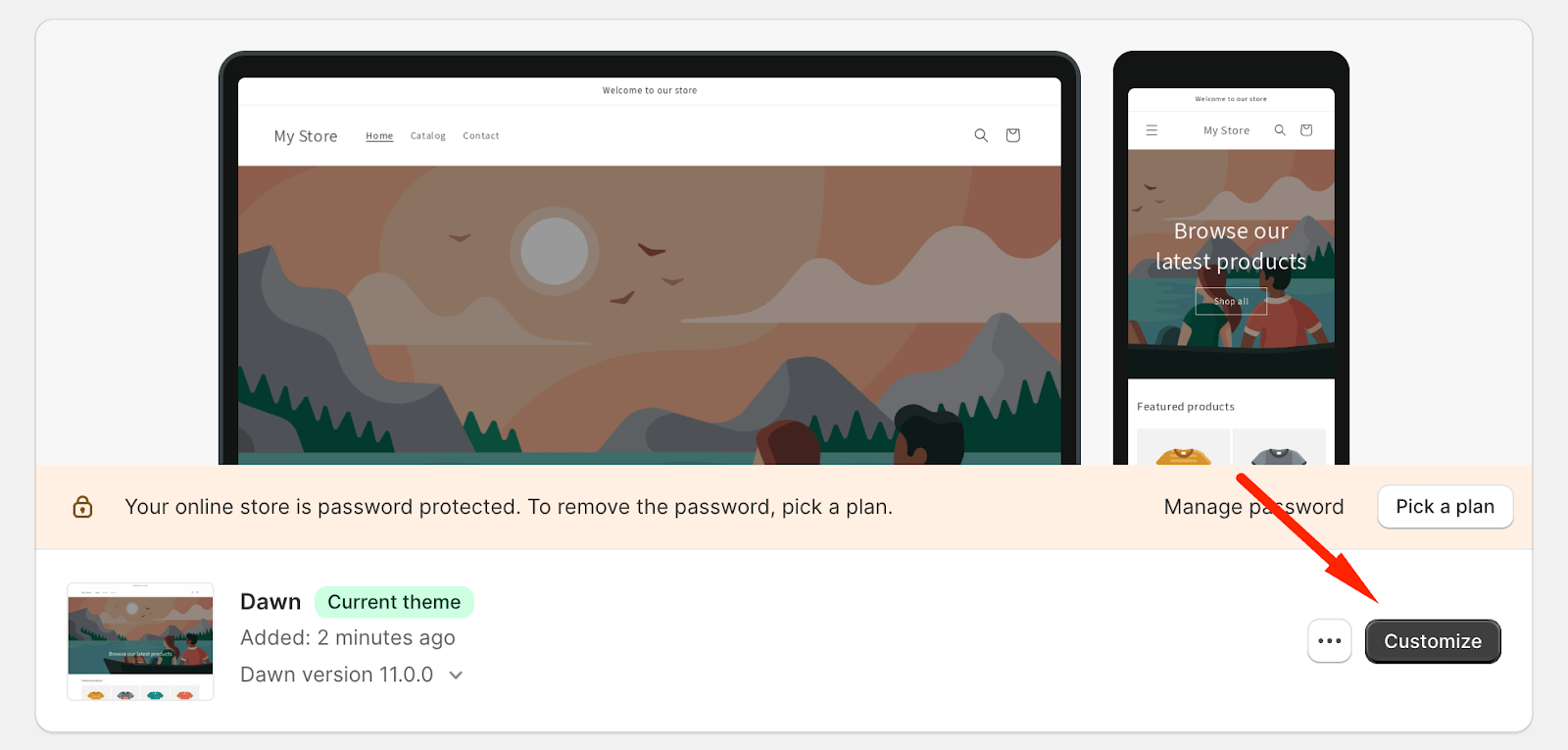
Log in to your Shopify admin panel and go to Online Store → Themes.

-
Choose the Customize button on the right.

-
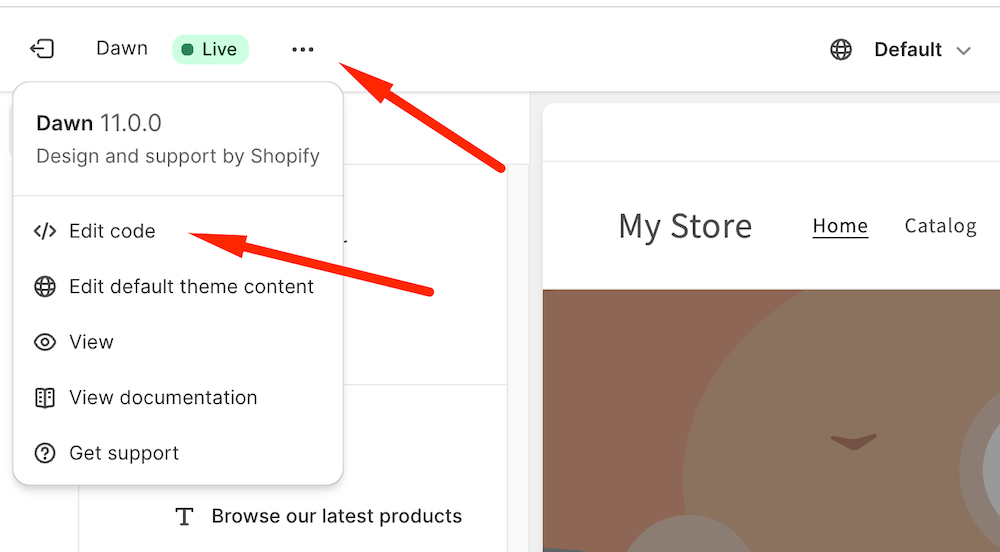
On the left side, click on the ... menu button next to the name of your Theme and select Edit code. It will open the code editor in a separate tab.

-
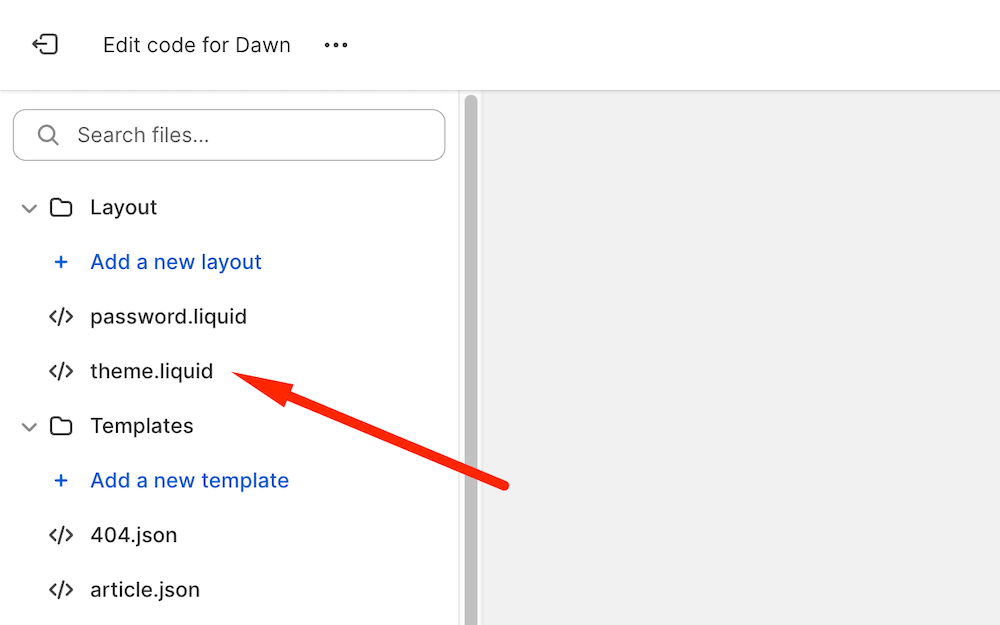
Choose the
theme.liquidtemplate file under the Layout folder.
-
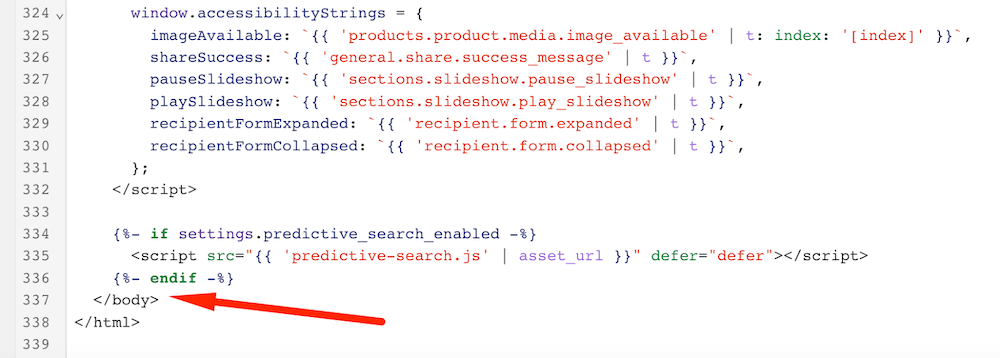
Find the closing
</body>tag in the template code.
- Copy the widget code from the Chat Widget section of your Chatra dashboard.
-
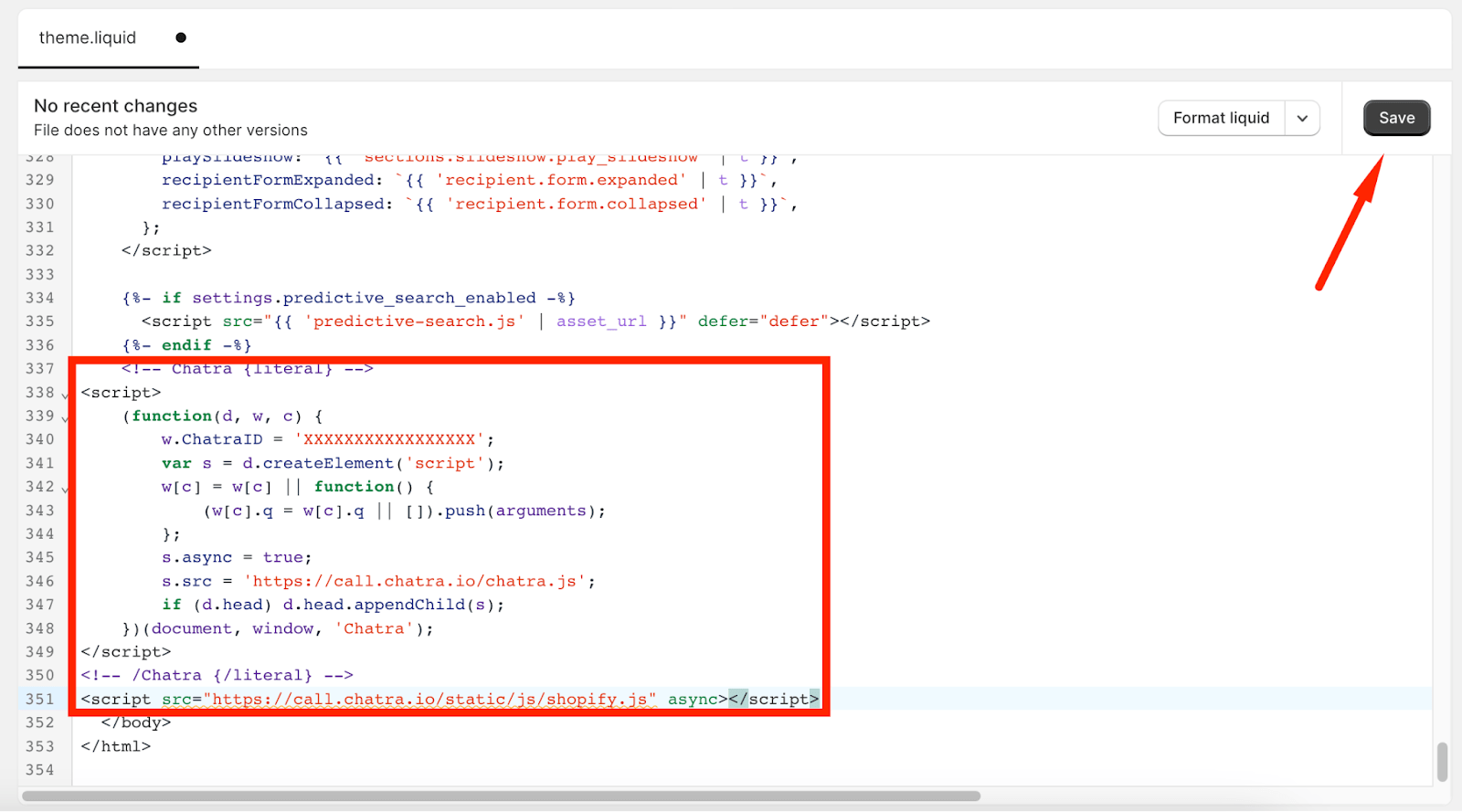
Go back to the Shopify admin panel, paste the widget code before the
</body>tag. -
To see the visitor’s cart contents when chatting add the following code right after the widget code:
<script src="https://call.chatra.io/static/js/shopify.js" async></script> -
Click Save. Done!